การเขียนบทความ และการเรียกใช้บทความ
การสร้างหมวดหมู่บทความ
หมวดหมู่บทความจะช่วยในการจัดหมวดหมู่ของบทความ ในกรณีที่บทความมีหลายหัวข้อ เช่น บทความ กิจกรรม คู่มือสินค้า รีวิว เป็นต้น
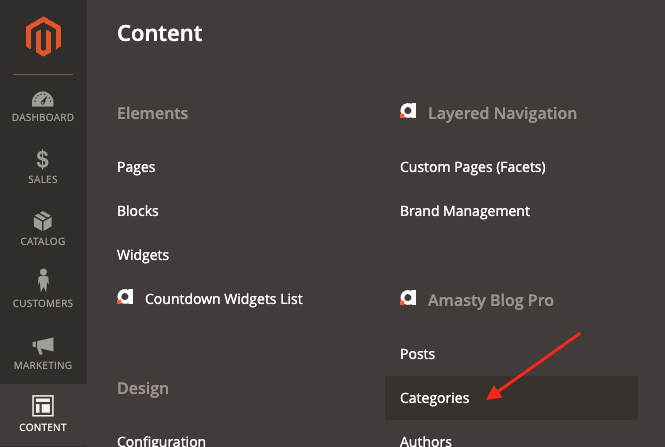
ไปที่เมนู Content > Amasty blog pro > Categories

จากนั้น > New Category

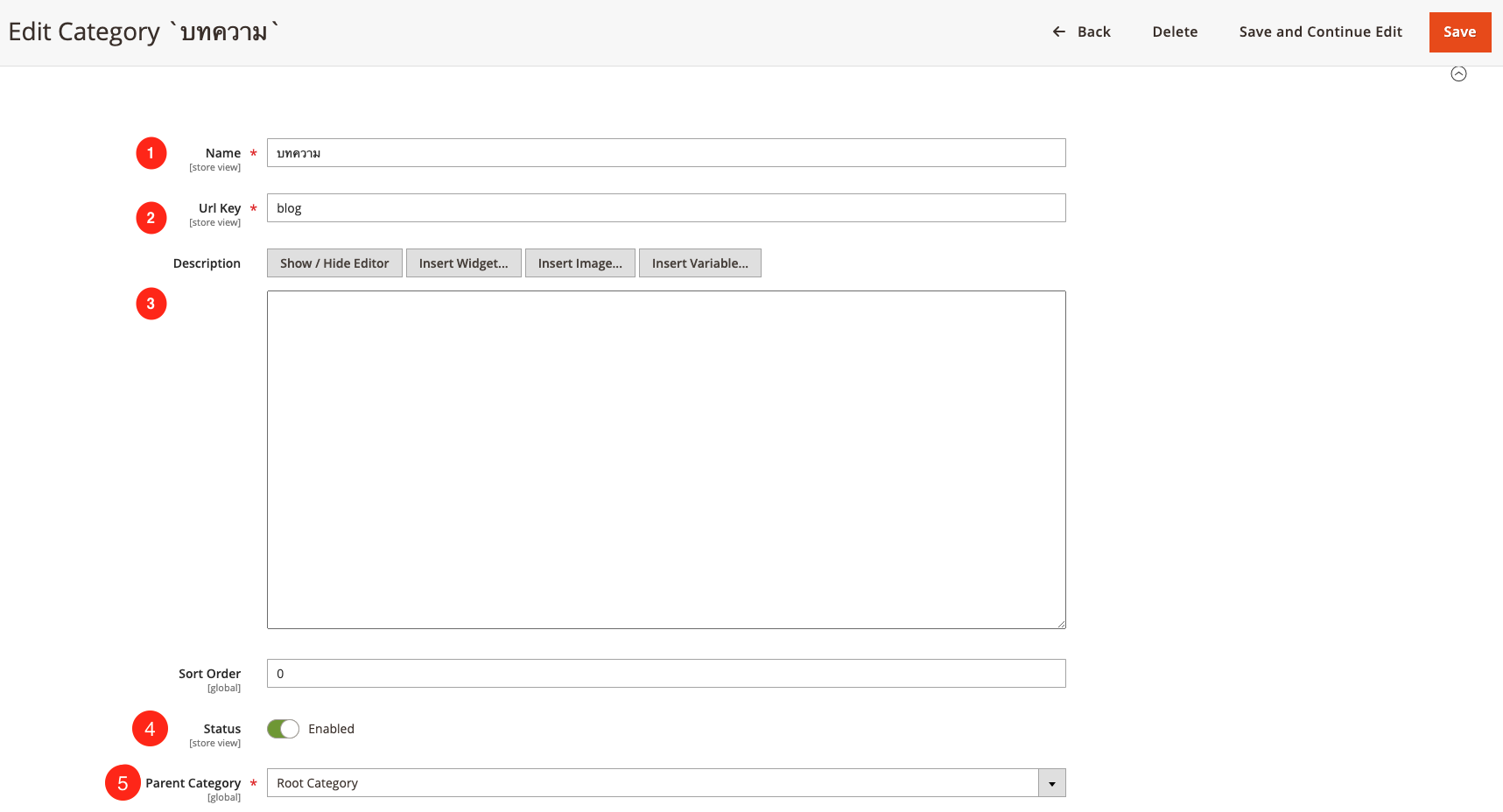
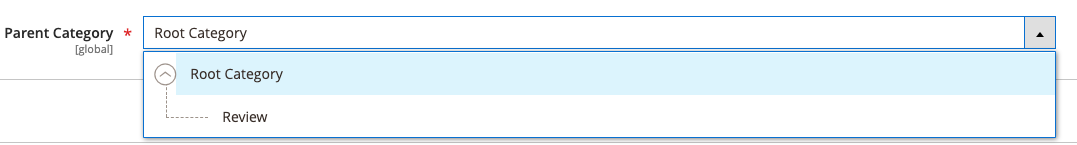
กรอกข้อมูลตามรูปต่อไปนี้

1. ชื่อหมวดหมู่บทความ
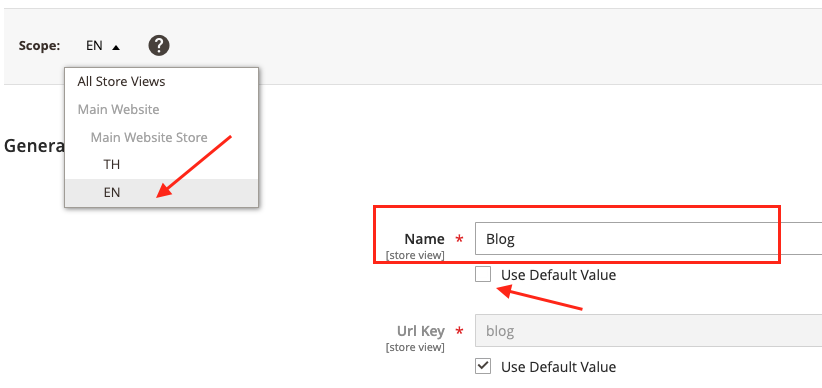
กรณีเว็บ 2 ภาษา แล้วต้องการเปลี่ยนชื่อหมวดหมู่บทความ เราต้องทำการเปลี่ยน Store View เพื่อแปลชื่อหมวดหมู่ และเอาเครื่องหมายถูกตรง Use Defualt Value แล้วใส่ชื่อหมวดหมู่ที่ต้องการ

Url Key เขียนด้วยตัวพิมพ์เล็ก และใชเครื่องหมาย “-” แทนการเว้นวรรคคำ
คำอธิบายหมวดหมู่บทความ จะใส่หรือไม่ใส่ก็ได้
Status การเปิดใช้งานหมวดหมู่
anabled เพื่อเปิดใช้งาน
disabled เพื่อปิดใช้งาน
หมวดหมู่หลักb>ของ Category ไว้ใช้สำหรับการสร้างหมวดหมู่ย่อย จากนั้นทำการบันทึก

การเพิ่มผู้เขียนบทความ
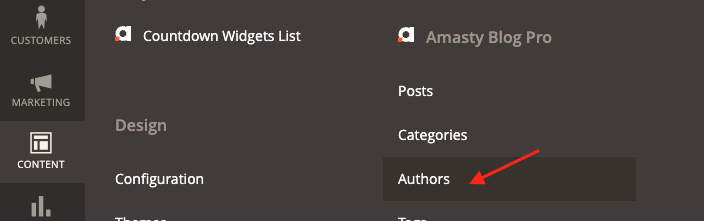
ไปที่ Content / Amasty Blog Pro / Authors แล้วทำการ Add new

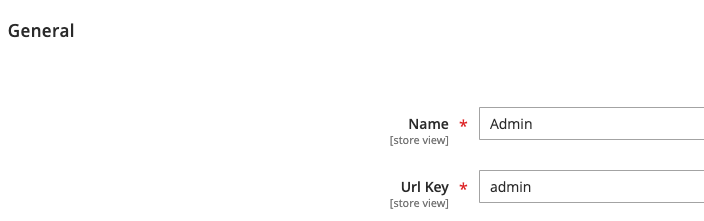
ทำการกรอกข้อมูล ใส่ชื่อและ Url เนื่องจากเป็นข้อมูลที่จำเป็น จากนั้นทำการบันทึก

การเขียนบทความ
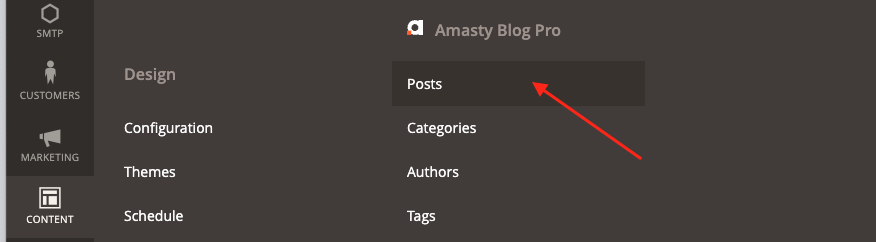
ไปที่ Content / Amasty Blog Pro / Posts

จะแบ่งเป็น 4 ส่วน ได้แก่ Content, Publish Status, Options , Meta Data
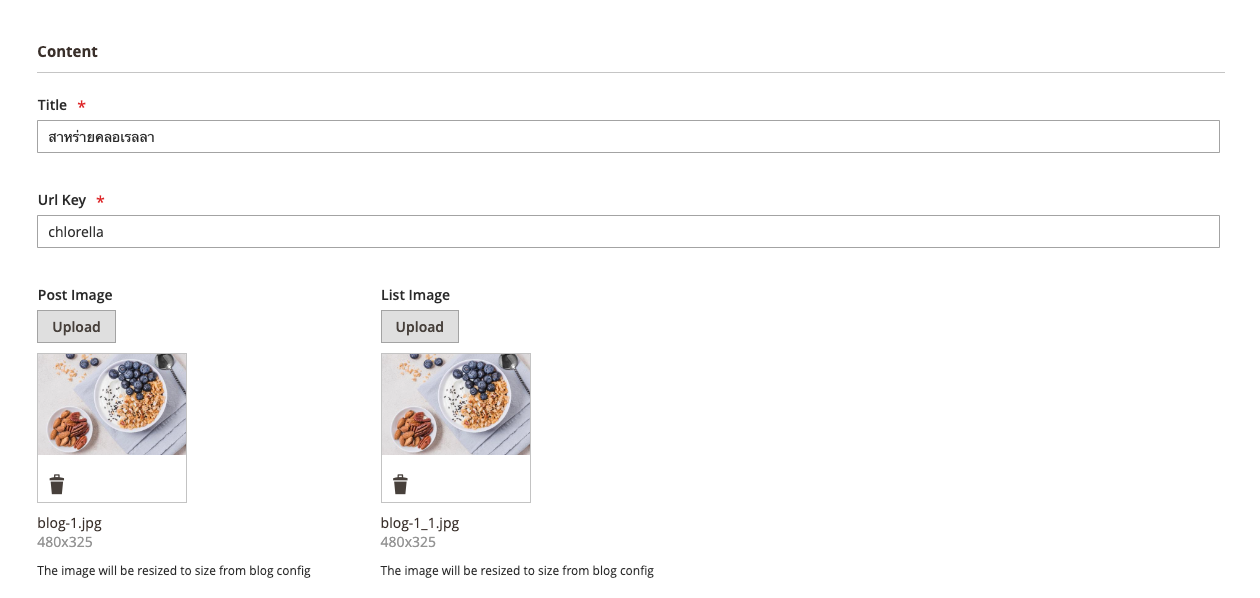
Content
ทำการใส่ชื่อบทความ
Url Key เขียนด้วยตัวพิมพ์เล็ก และใช้เครื่องหมาย “-” แทนการเว้นวรรคคำ
รูปบทความ ยกตัวอย่างขนาดรูป 480 px ขึ้นไป เช่น 480*325 px หรือ 480*480 px

Full Content จะเป็นรายละเอียดในหน้าบทความ ซึ่งจะอยู่ในรูปแบบภาษา Html หรือคลิกที่ปุ่ม Show/ hide Editor เพื่อใช้งาน text Editor

แบบนี้ ก็จะช่วยให้เขียนบทความได้ง่ายขึ้น

Short Content จะเป็นรายละเอียดอย่างย่อที่แสดงในหน้า Home หรือเป็น Preview บทความ

2. Publish Status
คือสถานการการเผยแพร่บทความ เลือก Published เพื่อเผยแพร่บทความ

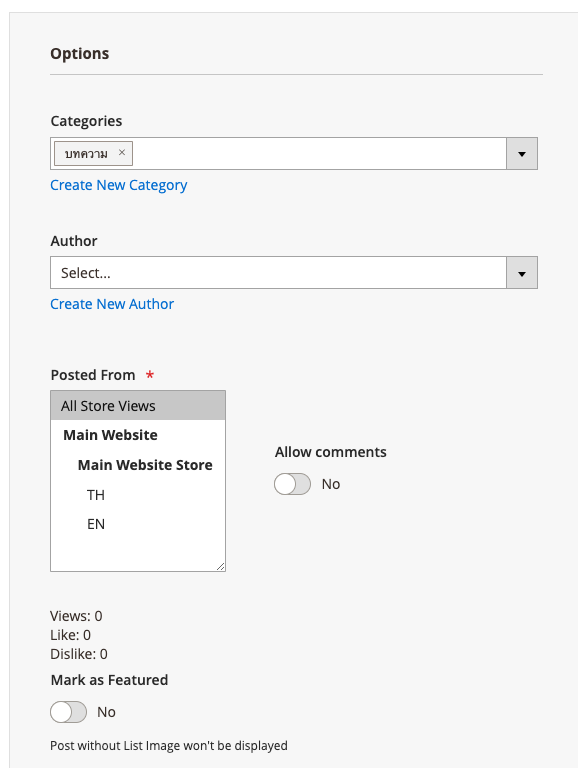
3. Options
ทำการเลือกหมวดหมู่บทความ ผู้เขียน ส่วนสำคัญคือการเลือกว่าจะให้บทความแสดงที่ Storeview ใดบ้าง
- All Store View จะเป็นการแสดงบทหน้าเว็บทุกภาษา
- TH เท่ากับว่าบทความนี้จะแสดงที่หน้าเว็บภาษาไทยเท่านั้น
- หากต้องการแปลบทความเป็นหน้าภาษาอังกฤษจะต้องสร้างบทความใหม่ และเลือก Store EN Note** Url Key จะต้องไม่ซ้ำกัน อาจจะเติม “-en” เพื่อง่ายต่อการทำงาน

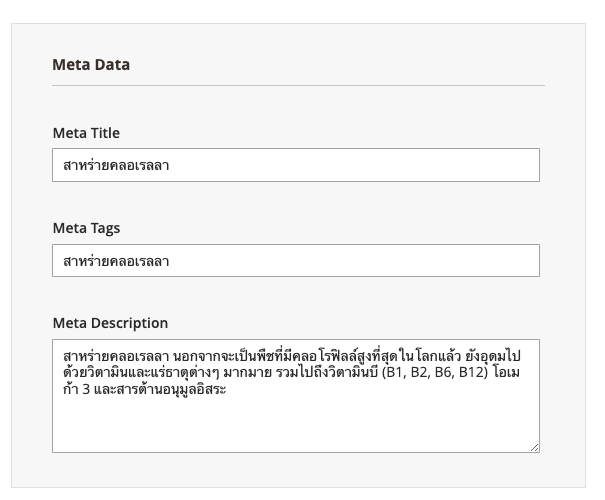
4. Meta Data
ส่วนนี้จะช่วยเรื่อง Keyword ในการค้นหาข้อมูล และจะไม่แสดงในบทหน้าเว็บ ใส่ข้อมูลที่ต้องการลงไปได้เลย จากนั้นบันทึก

การเรียกใช้บทความบน Block
เราต้องทำการสร้าง Block ขึ้นมา จากนั้นนำ Mouse คลิก ให้ Cursor แยู่ตำแหน่งที่ต้องการเรียกใช้บทความ
ดังตัวอย่าง เราต้องการเรียกใช้บทความตรงนี้ ให้เราทำการ insert widget

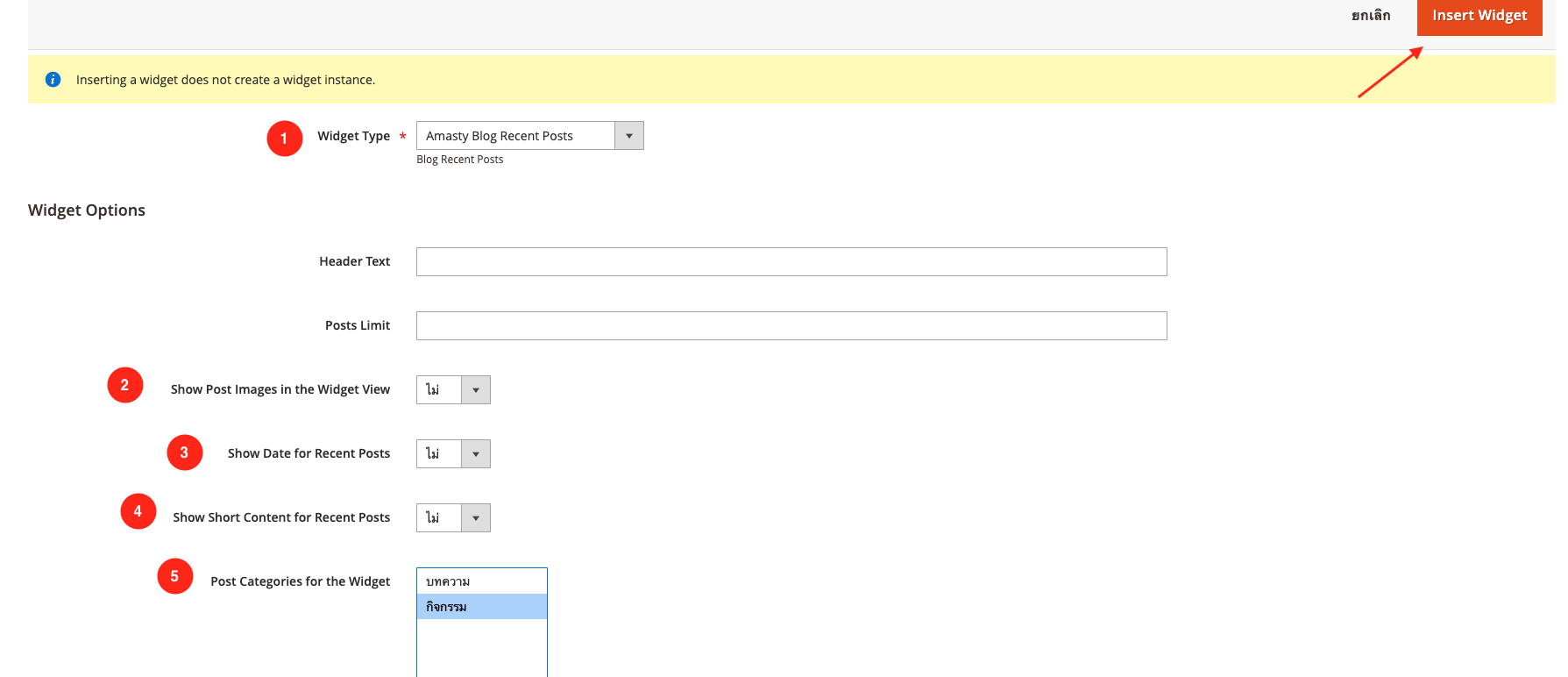
จะขึ้นหน้าต่างแบบนี้ ประกอบไปด้วยข้อมูลต่อไปนี้
- เลือก Amasty Blog Resent Post
- ต้องการโชว์รูปบทความหรือไม่
- ต้องการแสดงวันที่เขียนบทความหรือไม่
- ต้องการแสดง Short Content หรือไม่
- เลือกหมวดหมู่บทความที่ต้องการแสดง

จากนั้นเราจะต้องนำ Block ที่เราสร้างขึ้นไปแสดงในหน้าแรก
- ไปที่ Content / Page

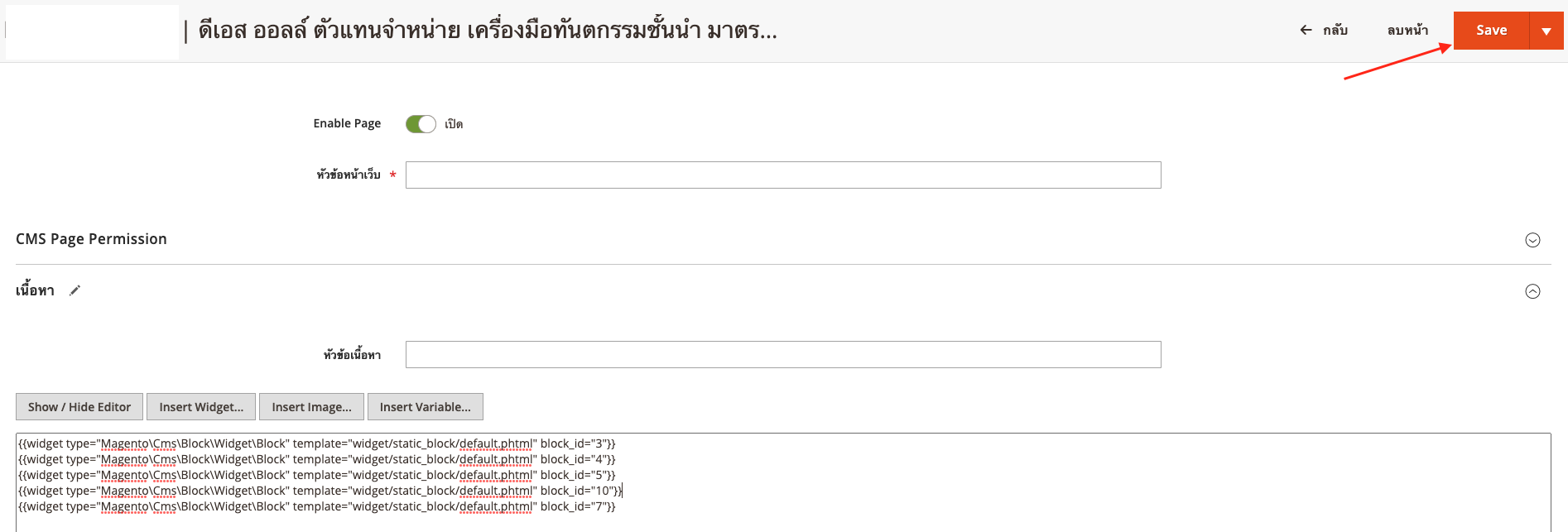
จากนั้น Edit หน้าแรก / ขยายส่วน Content ออกมา

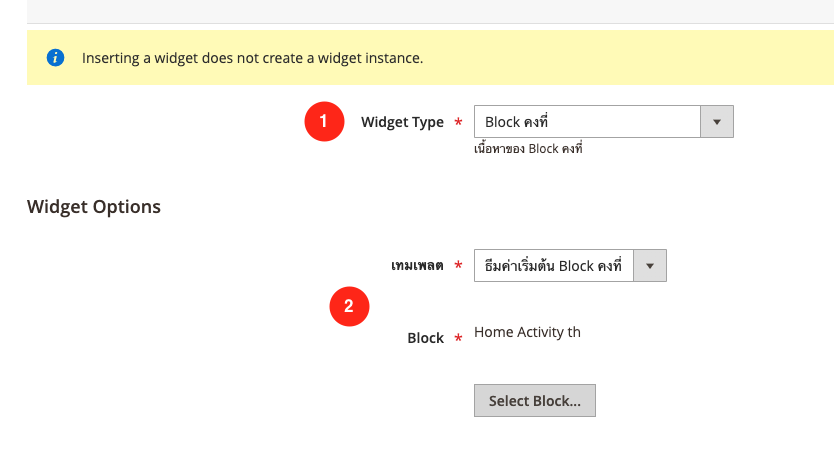
นำ Cusor ไปอยู่ตำแหน่งที่ต้องการให้ Block แสดง ทำการ inset Widgets จะแสดงหน้าต่างต่อไปนี้
- Widget types เลือกเป็น CMS Static Block
- ทำการ Select Block ที่เราสร้างขึ้น กรณีเว็บ 2 ภาษา เราจะต้องวาง block ให้ถูกต้องกับ Store View เดียวกัน ยกตัวอย่างเราจะเพิ่ม block ชื่อ Home Activith TH ที่เราสร้างขึ้น ในหน้าแรก Store View จะต้องเป็น TH

หากมี 2 ภาษา ทำขั้นตอนเดียวกันนี้เช่นกันนี้ด้วย
เมื่อได้ดังตัวอย่างเรียบร้อยแล้ว ทำการบันทึก