
การสร้าง Popup มีความสำคัญในการเปิดเว็บไซต์หรือร้านค้าออนไลน์ (e-commerce) ทำให้เว็บไซต์มีเนื้อหาที่น่าสนใจ ดึงดูดสายตาของลูกค้า สามารถใช้เพื่อแจ้งเตือนหรือใส่ข้อความสำคัญ เช่น การแจ้งเตือนเกี่ยวกับการส่งสินค้า แนะนำสินค้าใหม่ หรือแสดงข้อมูลที่สำคัญ ซึ่งสามารถเพิ่มยอดขายให้เเก่เว็บไซต์ได้ โดย WooCommerce มีปลั๊กอินที่น่าสนใอยู่ คือ ปลั๊กอิน Popup maker โดยมีขั้นตอนการใช้งานดังนี้
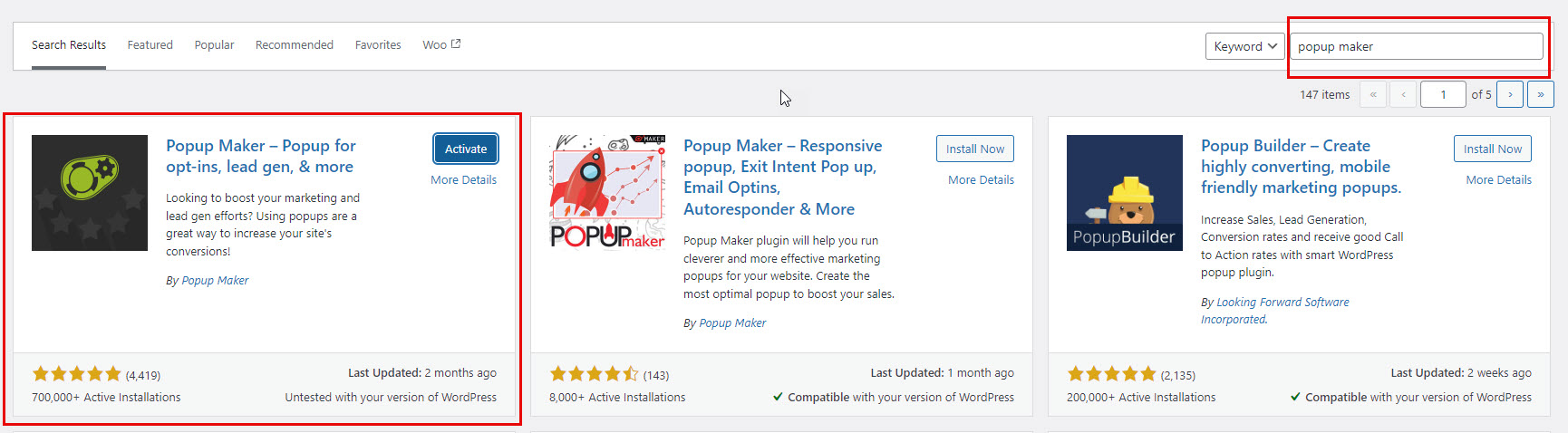
1. ทำการติดตั้งปลั๊กอิน Popup maker โดยขั้นตอนการติดตั้งปลั๊กอินสามารถศึกษาได้จากบทความนี้ การติดตั้ง WordPress Plugins

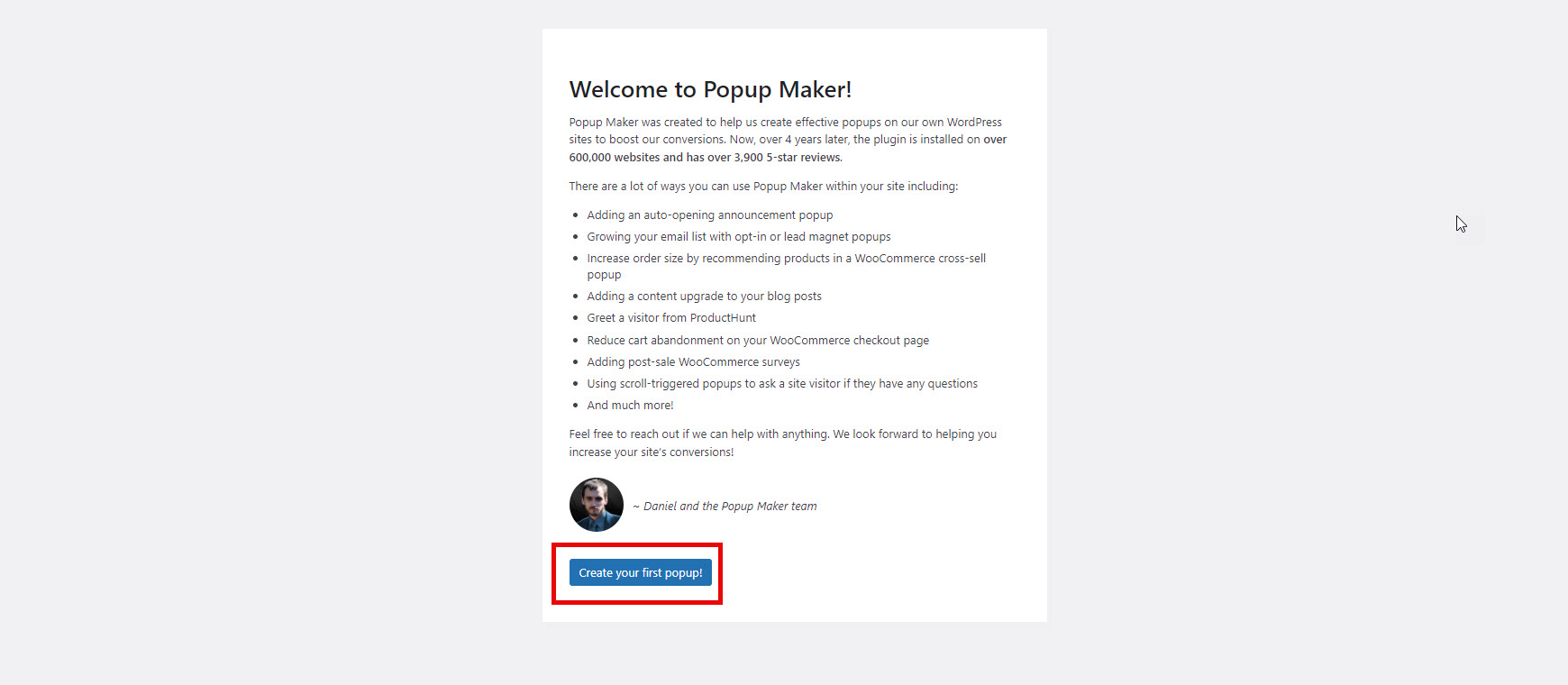
2. เมื่อติดตั้งปลั๊กอินเรียบร้อยเเล้ว ทำการ Create your first popup

3. เมื่อทำการ Create เเล้ว
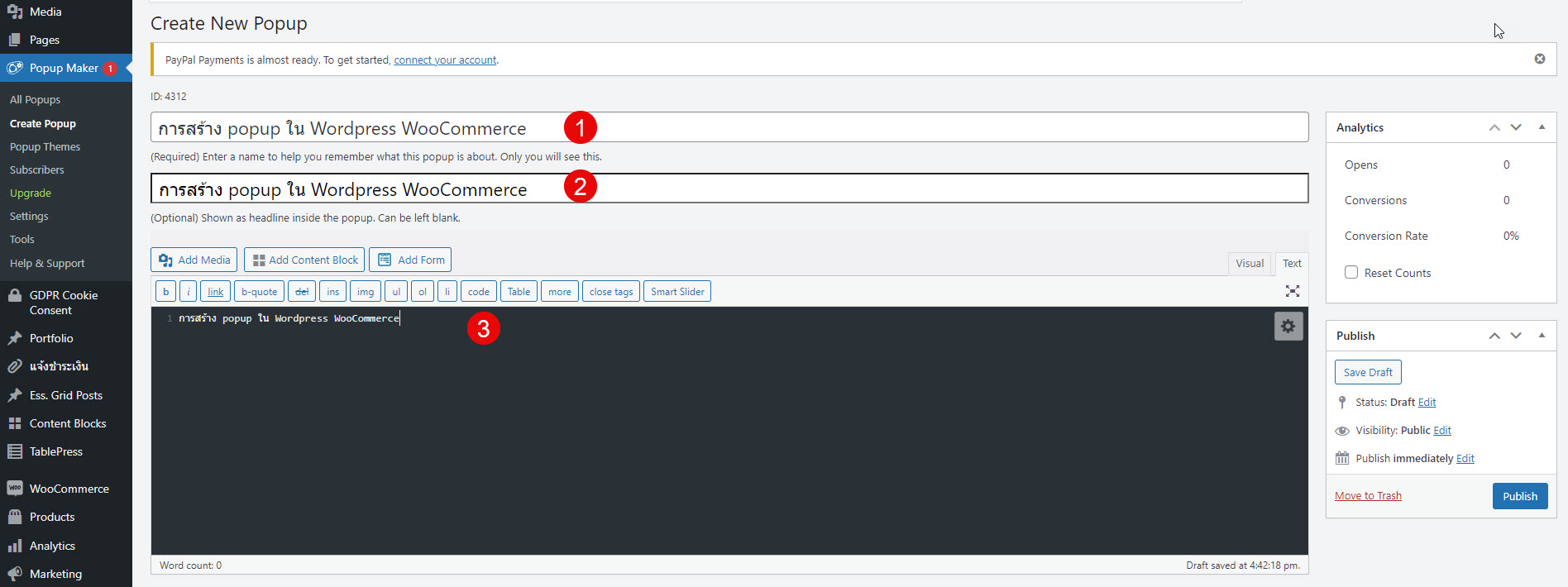
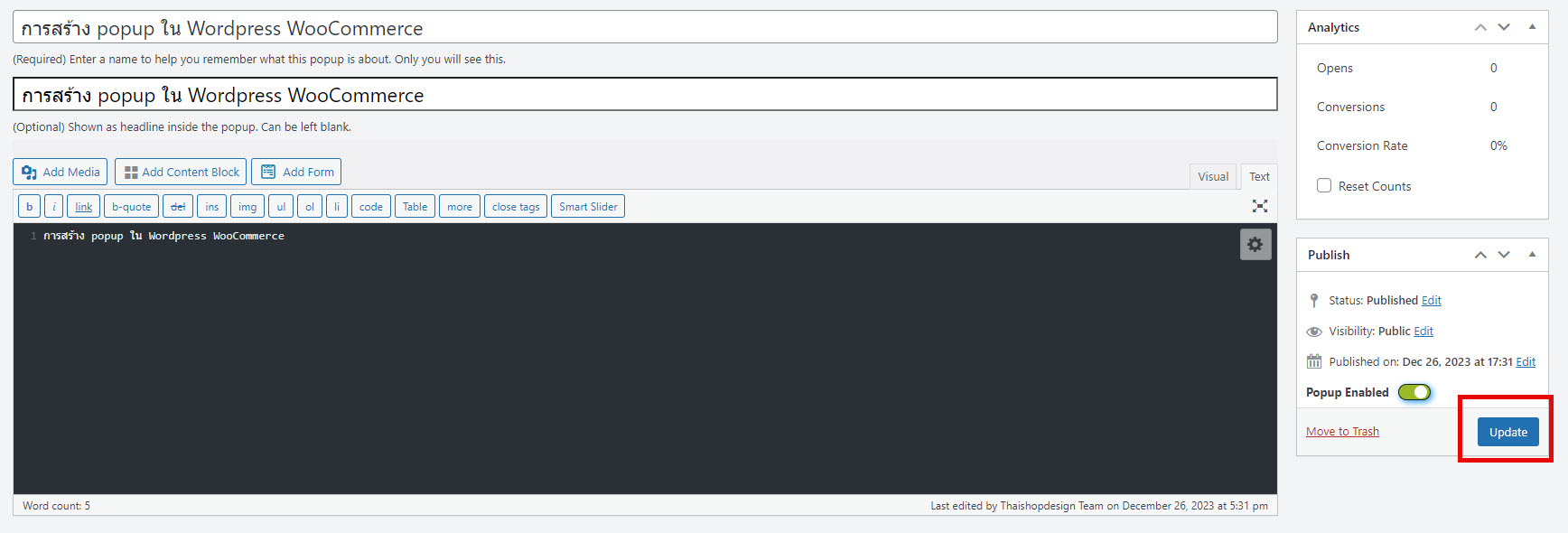
3.1 ตั้งชื่อ Popup
3.2 ตั้งชื่อ Title ซึ่งจะเเสดงหน้าเว็บ หรืออาจะไม่ใส่ Title ก็ได้เช่นเดียวกัน
3.3 ใส่เนื้อหาที่ต้องการให้ Popup เเสดง

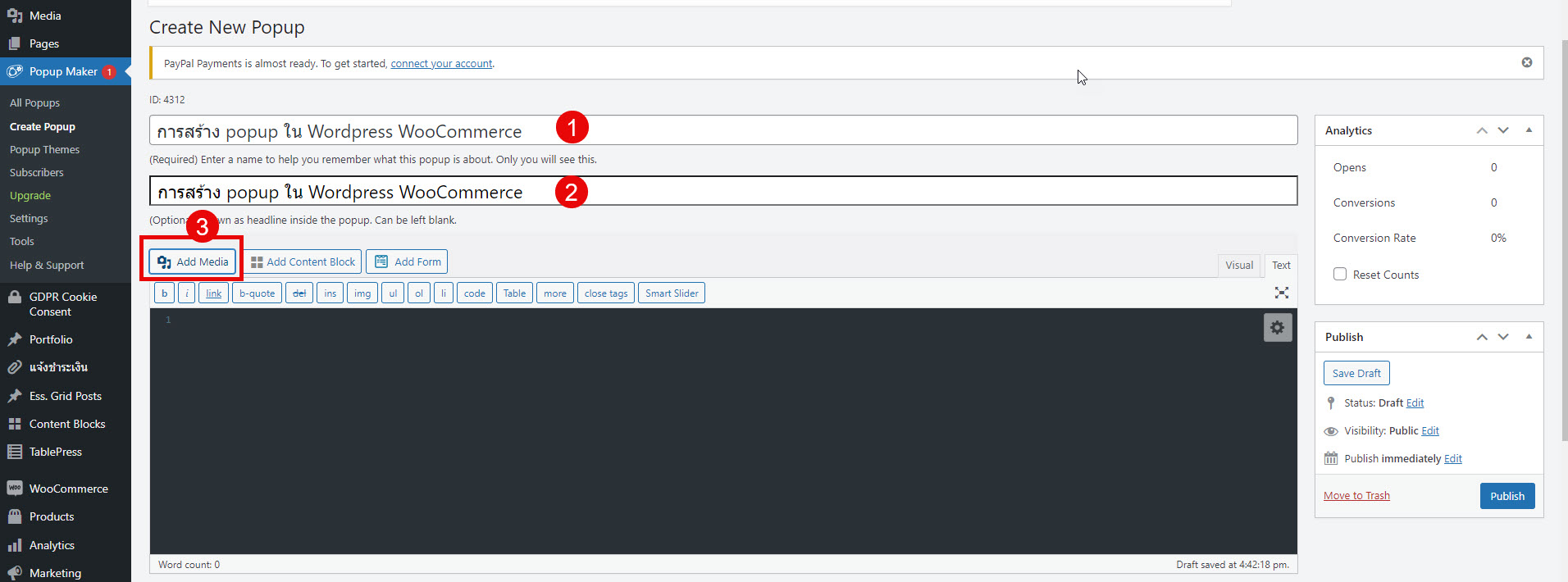
4. หรือสามารถ upload files โดยเลือก Add Media จากนั้นทำการ upload files รูปภาพ

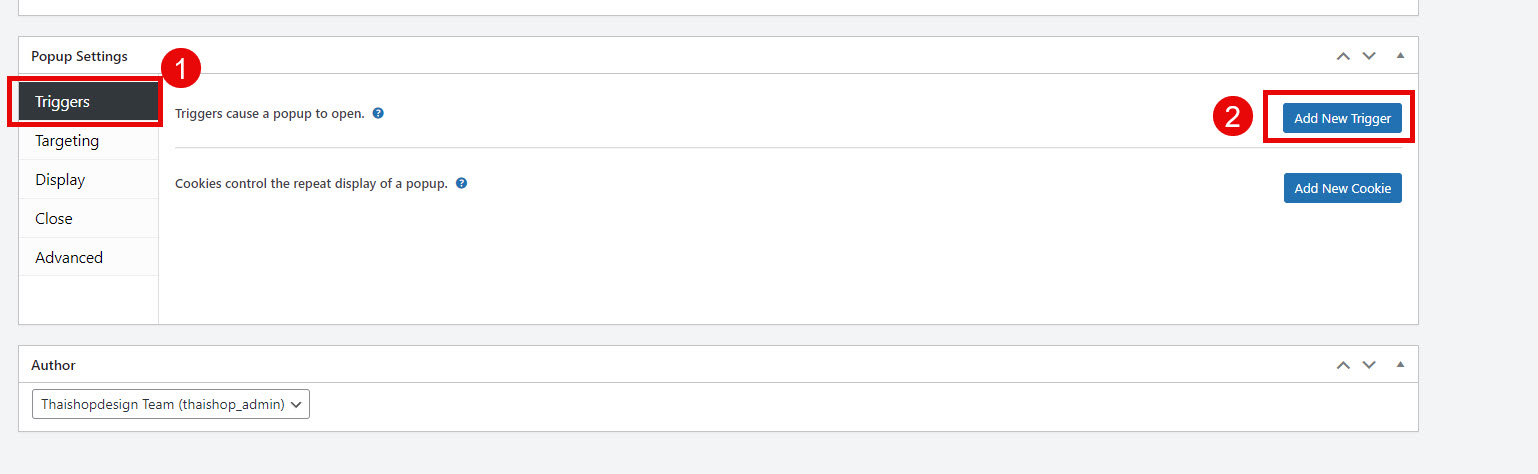
5. เมื่อทำการใส่เนื้อหาที่ต้องการ หรือใส่รูปภาพที่ต้องการเเล้ว ขั้นต่อไปคือทำการตั้งค่า Popup โดยเลื่อนลงไปที่เเถบ Triggers จากนั้น Add New Trigger

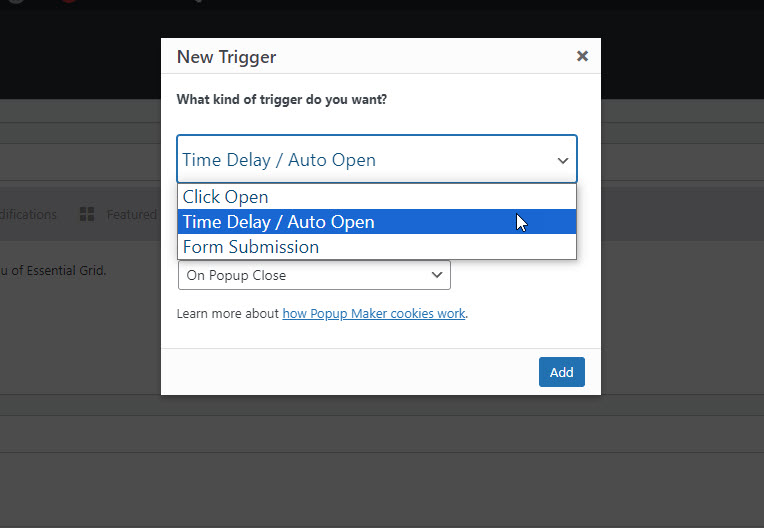
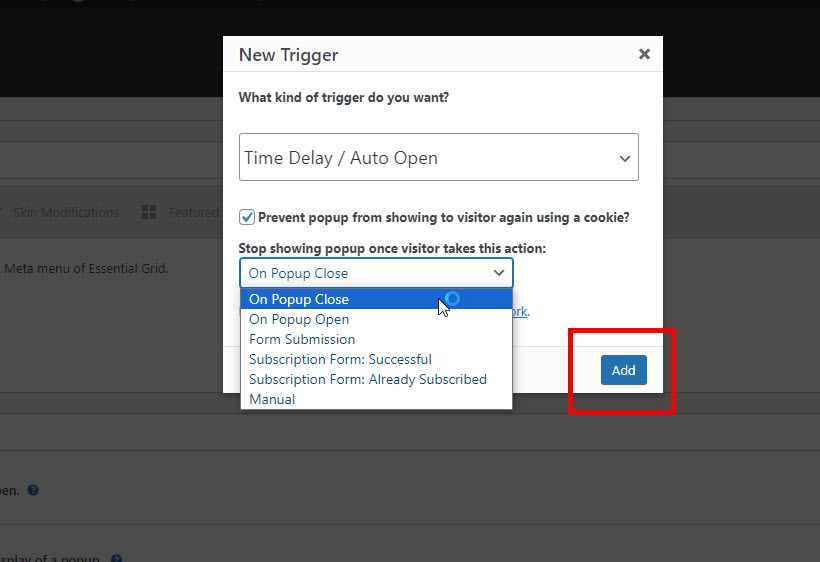
6. ทำการตั้งค่า ว่าต้องการให้ Popup ขึ้นเเสดงหน้าเว็บเเบบไหน จากนั้น Add


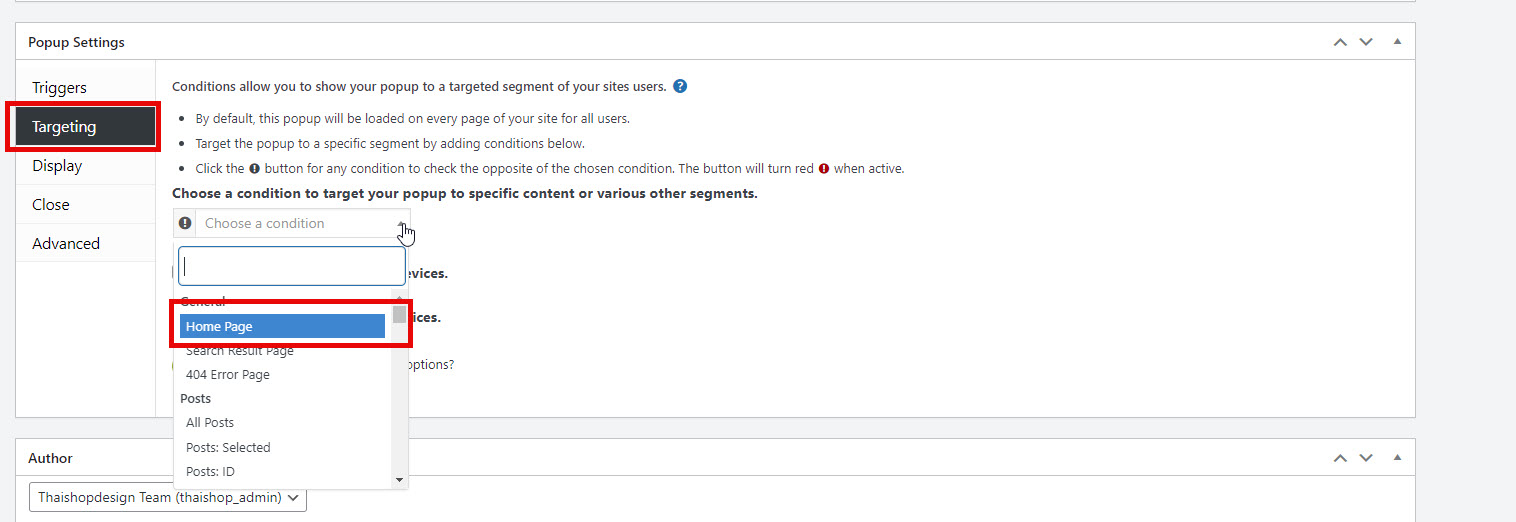
7. จากนั้นเลือกเเถบ Targeting เลือกหน้าที่ต้องการให้ Popup เเสดง

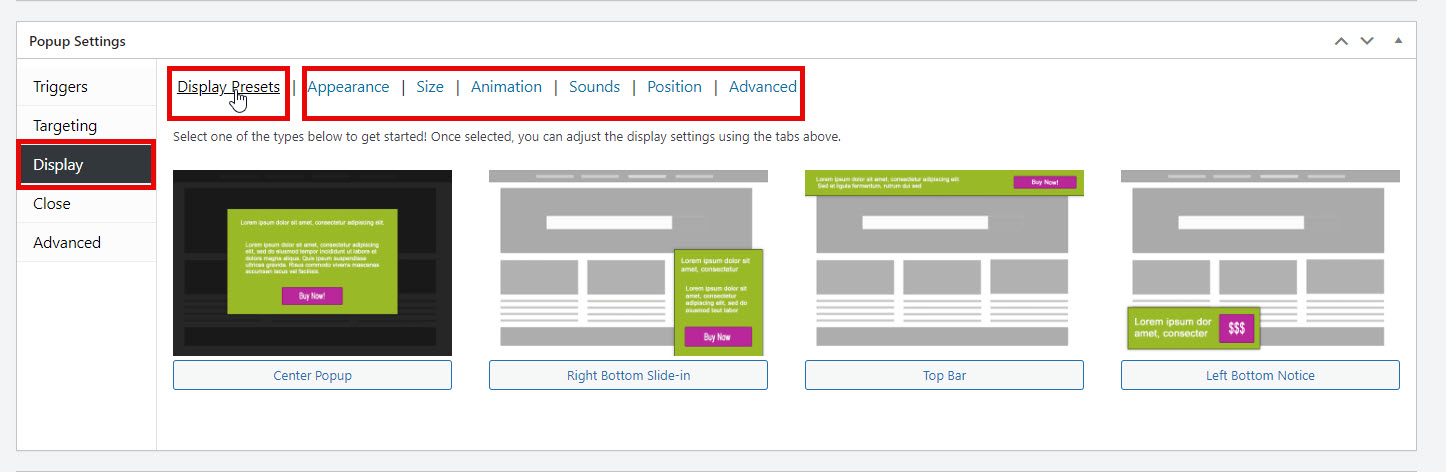
8. เลือกเเถบ Display กำหนดรูปเเบบของ Popup ขนาด ตำเเหน่งเเละปรับเเต่งเพิ่มเติมได้

เมื่อทำการตั้งค่าส่วนต่างๆของ Popup เรียบร้อยเเล้วทำการ Update

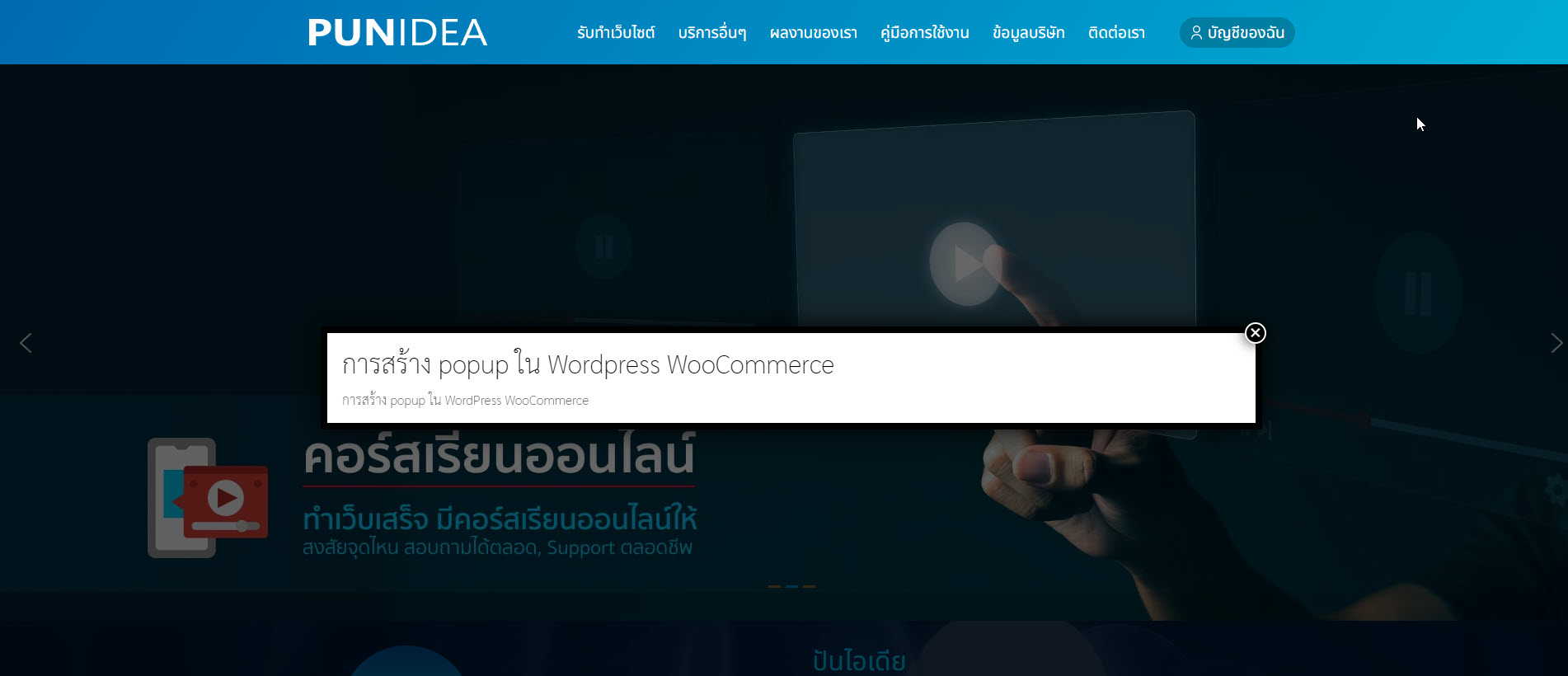
จะได้ Popup ตามที่เราทำการสร้าง