เกี่ยวกับบทเรียน
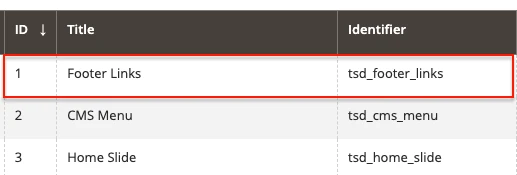
1. Content -> Blocks -> Footer Links


เปลี่ยนรูปภาพ
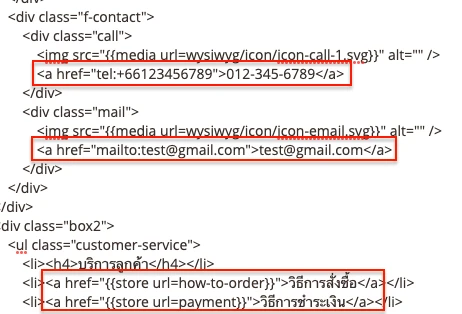
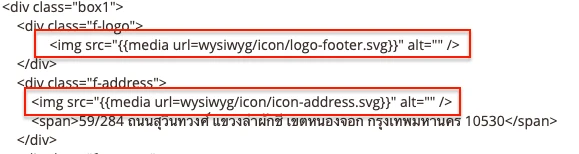
2. ให้สังเกตแท็ก <img>

ให้ทำการลบแท็กออกแล้วคลิก Insert Image เพื่อแทนที่แท็กเดิม
** หากต้องการโยนภาพ svg ต้องโยนที่ ftp แล้วจึงเรียกมาใช้ดังรูปด้านบน
Path : /webapps/…/pub/media/wysiwyg/ชื่อโฟลเดอร์หรือชื่อไฟล์

เปลี่ยนลิงค์
3. ให้สังเกตแท็ก <a href=””></a> ซึ่งให้ใส่ลิงค์ภายใน “ ” เช่น <a href=”test.html”></a>
- แท็ก a ที่มี tel: คือเบอร์โทร ให้เปลี่ยนตัวเลขที่อยู่เฉพาะข้างหลังเลข +66 ซึ่ง +66 คือ 0 ตัวแรกของเบอร์ และเปลี่ยนเบอร์โทรที่อยู่ภายในด้วย <a href=””>012-345-6789</a>
- แท็ก a ที่มี mailto: คืออีเมล ให้เปลี่ยนอีเมลที่อยู่เฉพาะข้างหลัง mailto: และเปลี่ยนอีเมลที่อยู่ภายในด้วย <a href=””>[email protected]</a>
- แท็ก a ที่มี store url= คือลิงค์ที่อยู่ภายในเว็บไซต์ เช่น หน้าสินค้า ซึ่งมีความหมายเดียวกันกับ <a href=”how-to-order”></a> และวิธีการสั่งซื้อ เป็นคำที่แสดงบนหน้าเว็บไซต์ สามารถเปลี่ยนได้
** ลิงค์ที่ลงท้ายด้วย .html เป็นลิงค์ที่สร้างจาก Categories ไม่ใช่ Pages