
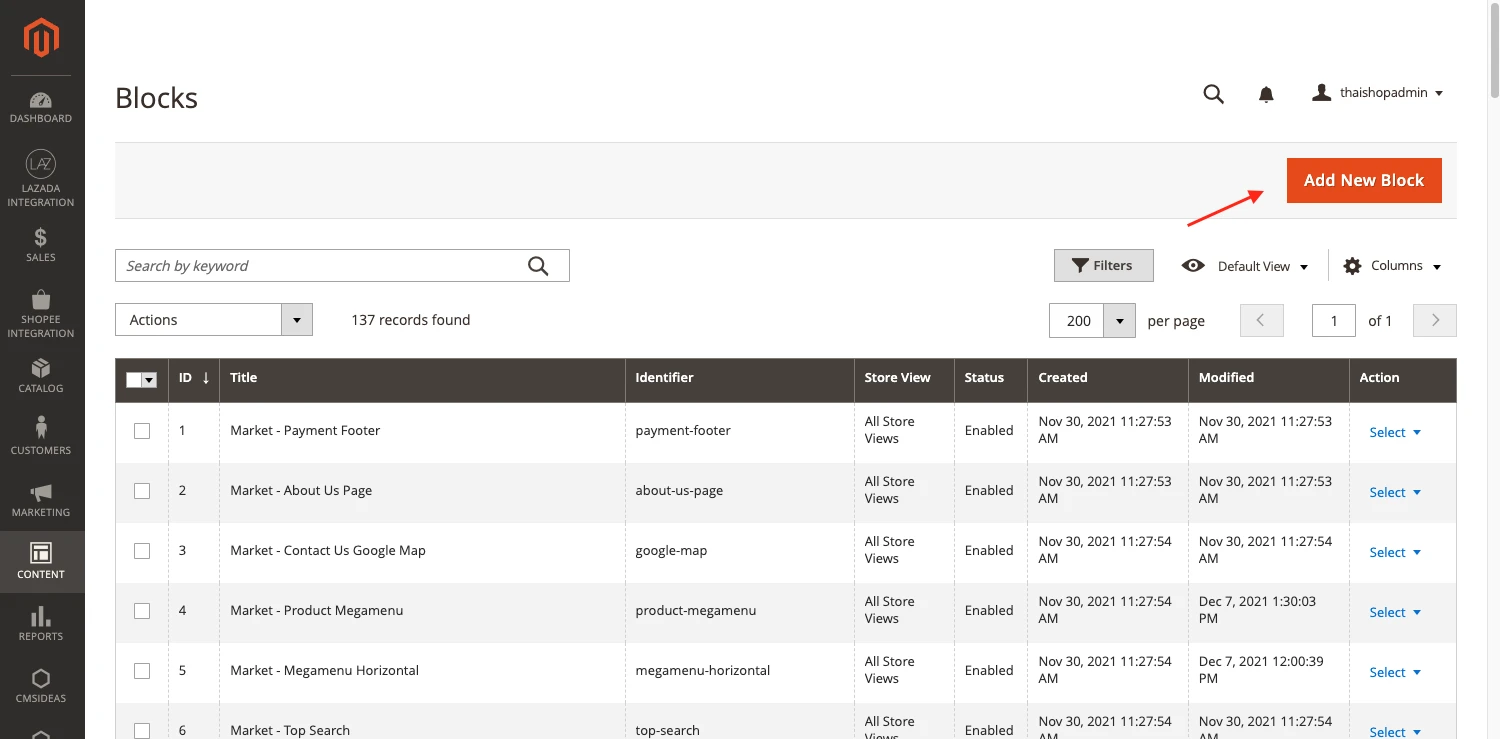
1. ในการสร้างเมนูเพื่อลิงค์ไปหน้าต่างๆ บน Header เราจะต้องทำการสร้าง Block ก่อน โดยไปที่ Content / Block / Add New Block

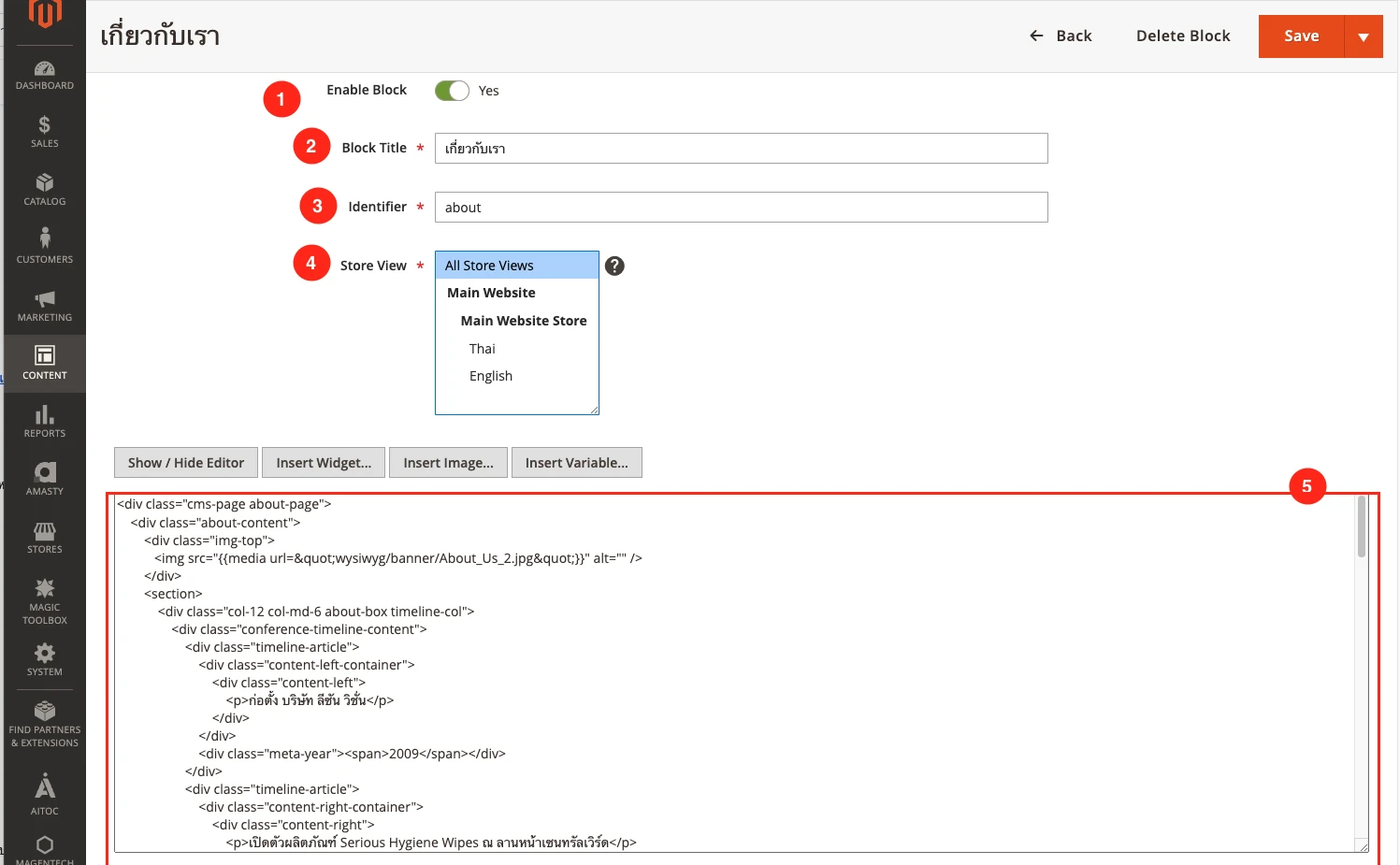
2.ใส่เนื้อหาภายใน Block แต่ละส่วนมีคำอธิบายดังนี้
- Enable Block คือ ตัวเลือกการเปิดใช้งาน Block
- Block Title คือ ชื่อ Block ควรตั้งให้สอดคล้องและสื่อความหมาย
- Identity คือ ID Block ตั้งด้วยตัวพิมพ์เล็กและใช้เครื่องหมาย “_” แทนช่องว่าง
- Store View คือ กรณีเว็บไซต์ 2 ภาษา เราจะต้องเลือกว่าต้องการให้ Block แสดงใน Store view ใดบ้าง
- ใส่เนื้อหาในรูปแบบ Html จากนั้น บันทึกได้เลย หรือหากใช้แบบ Preview (ไม่ใช่โค้ด Html) ให้คลิกที่ Show/Hide Editor

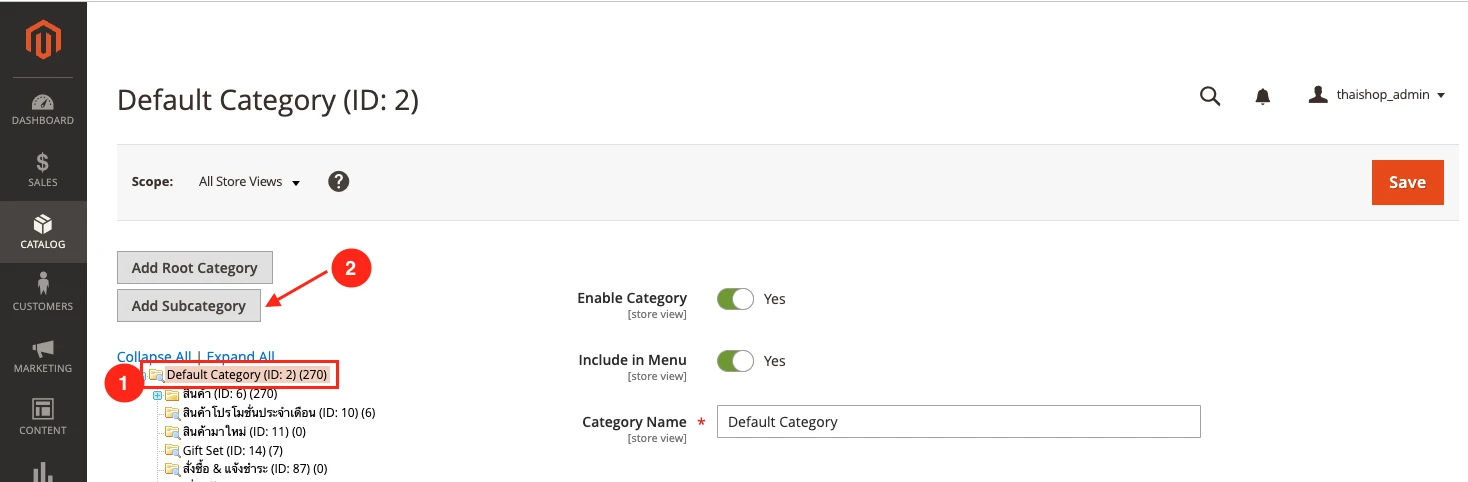
3. ต่อไปเป็นการเพิ่ม Category ไปที่ Cotalog / Categories
- เลือก Defualt Categories เนื่องจากเราจะทำการสร้าง Sub Categoryให้ Defualt Categorie
- กดปุ่ม Add Sub Category

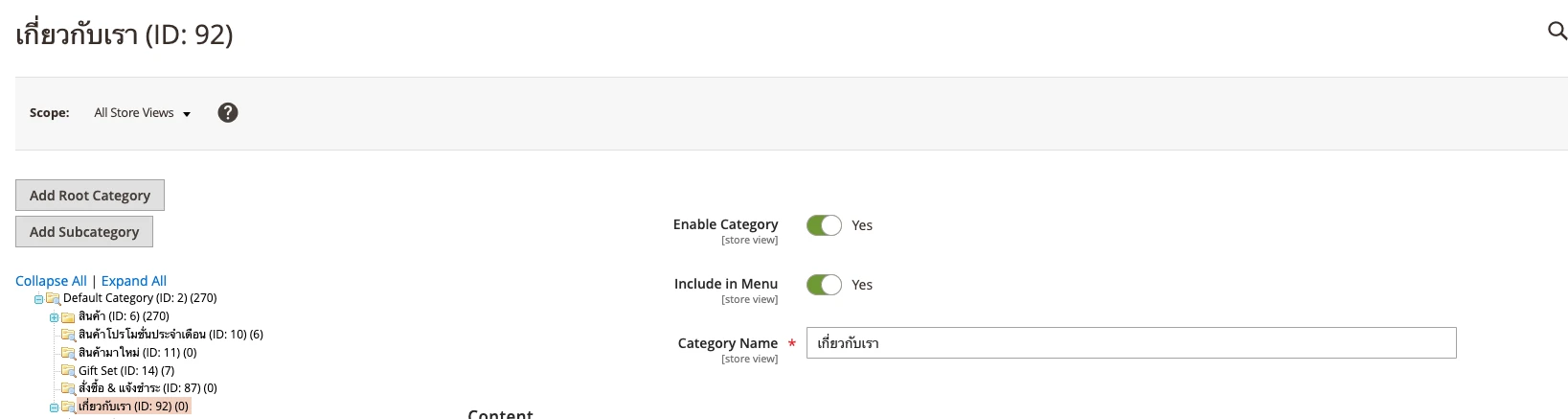
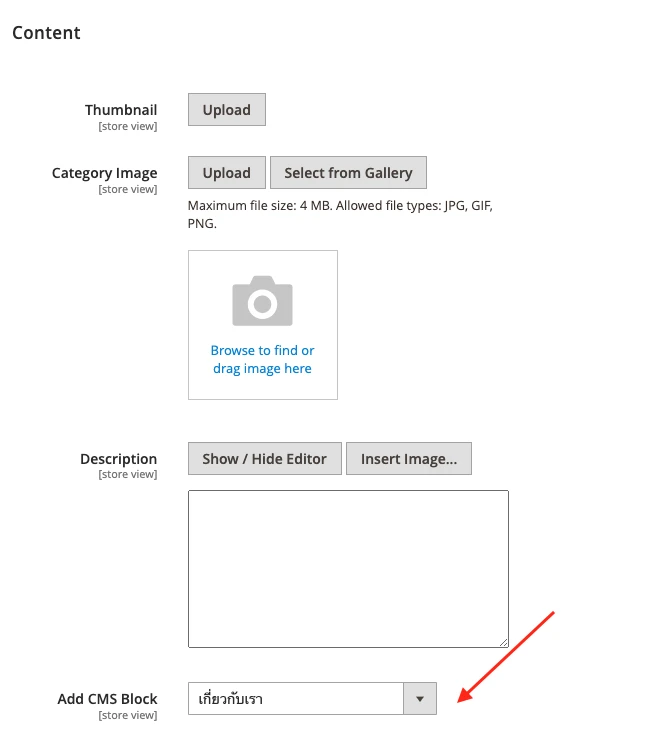
4. จากนั้น ตั้งค่าตามขั้นตอนต่อไปนี้
- Enable Category คือ ตัวเลือกการเปิดใช้งาน Category
- Include in Menu คือ การเลือกว่าต้องการให้ Category นี้ แสดงบน Header Menu หรือไม่ กรณีนี้เป็น Yes
- Category Name คือ ชื่อ Category

content
ทำการเพิ่มเนื้อหา และในส่วน Add CMS Block เลือก Block ที่เราเพิ่งได้ทำการสร้างไป

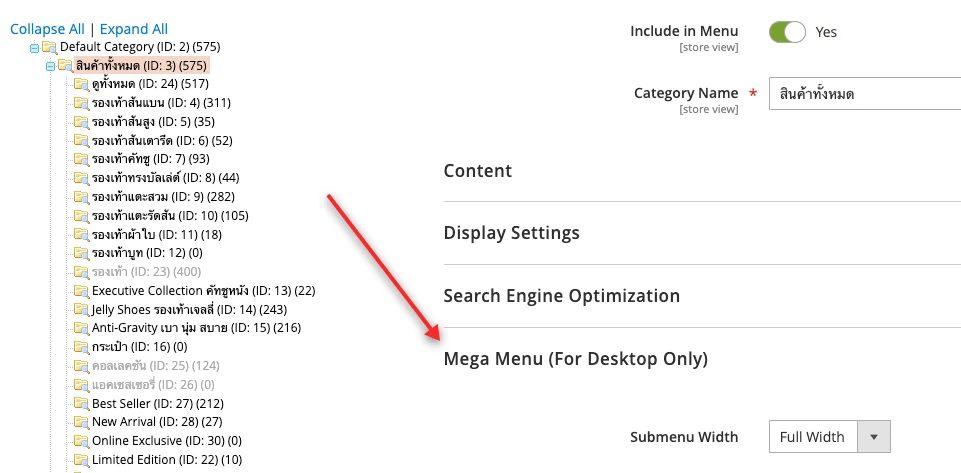
หากต้องการใส่รูปที่ menu สามารถทำได้ ดังนี้
- เลือก Menu ที่ต้องการ
- เลือกแท็บ Mega Menu

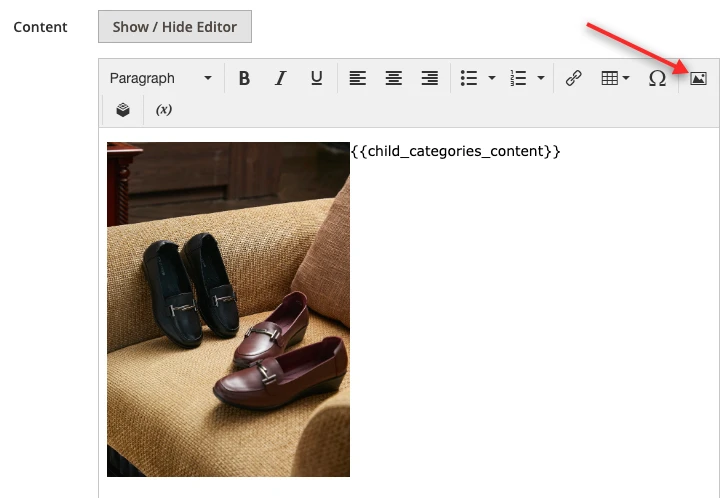
- Insert Image ที่ Content (หากต้องการแสดงแบบพรีวิวให้คลิก Show/Hide Editor)

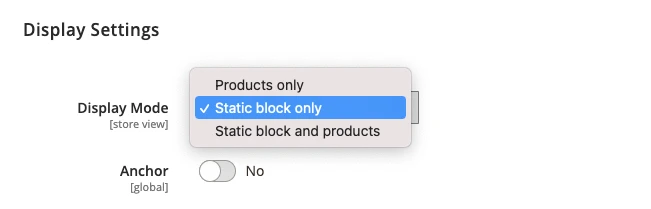
Display Setting
1. Disrplay คือ รูปแบบการแสดงผล
- Product Only คือ แสดงเนื้อหาที่เป็น catolog สินค้า
- Static Block Only คือ แสดงเนื้อหาที่เป็น Static Block
- Static Block and Product คือการแสดงเนื้อหาที่มีทั้ง Block และ Product
ขั้นตอนนี้เลือก Static block Only
2. Anchor คือ การเลือกเปิด Side bar Menu หรือไม่ ส่วนนี้เป็นดารเปิด Filter Product กรณีนี้เราจะทำการปิดไป

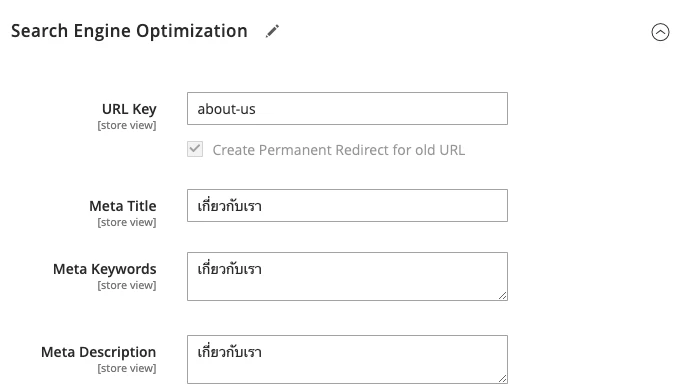
SEO
- URL Key ควรตั้งให้สอดคล้องและสื่อความหมาย ตั้งด้วยตัวพิมพ์เล็กและใช้เครื่องหมาย “-” แทนช่องว่าง และห้ามซ้ำกัน
จากนั้น กรอกข้อมูล Meta เพื่อช่วยในการทำ SEO

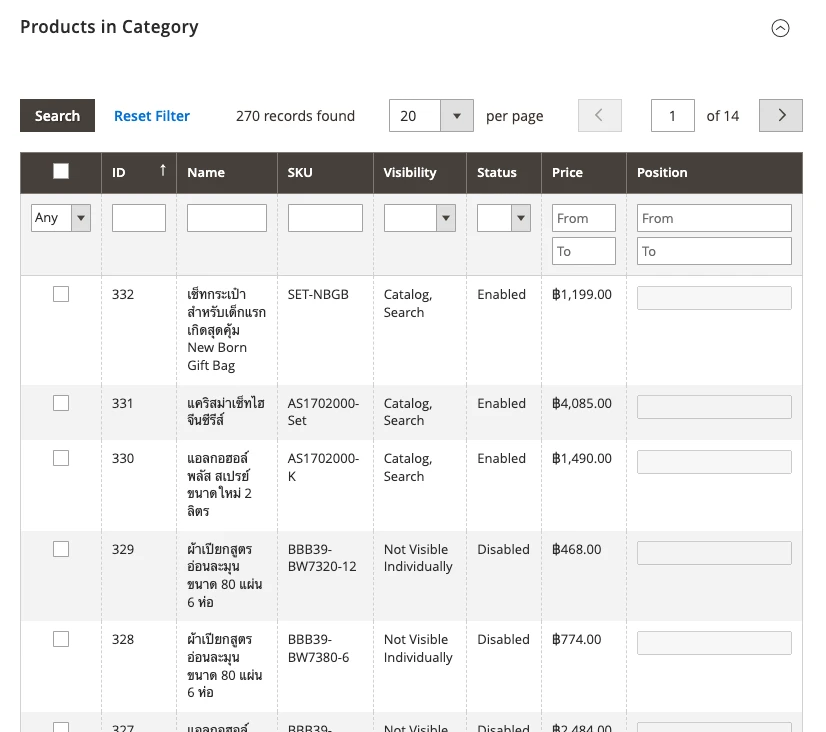
Products in Category
ส่วนนี้ หากเราต้องการสร้างเป็นหน้าสินค้า เราจะต้องทำการเลือกสินค้าที่ต้องการให้แสดงใน Category ด้วยค่ะ แต่ถ้าเราสร้างเป็น Block ไม่ต้องเลือกสินค้า ข้ามขั้นตอนนี้ไปได้เลย

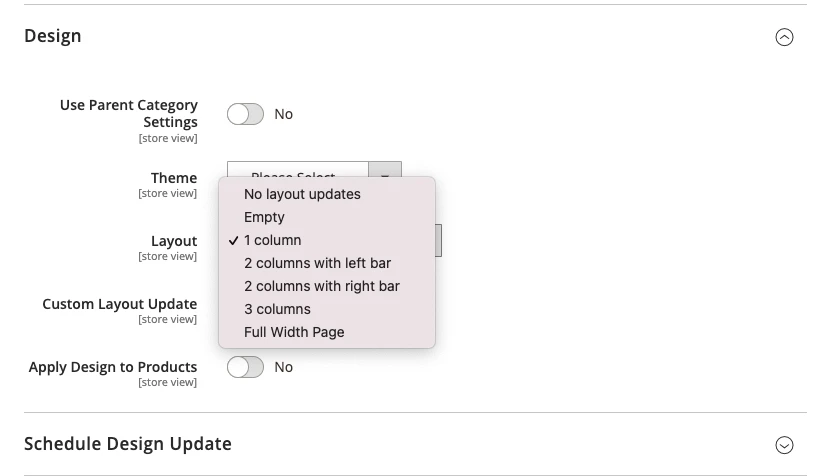
Design
- Layout
ส่วนนี้กรณีสร้าง Block เราต้องเลือกเป็น 1 Column
ส่วนกรณีสร้างเป็นหน้าสินค้า เลือกเป้น No layout updates
จากนั้นทำการบันทึก แล้ว Refresh หน้าเว็บอีกครั้ง

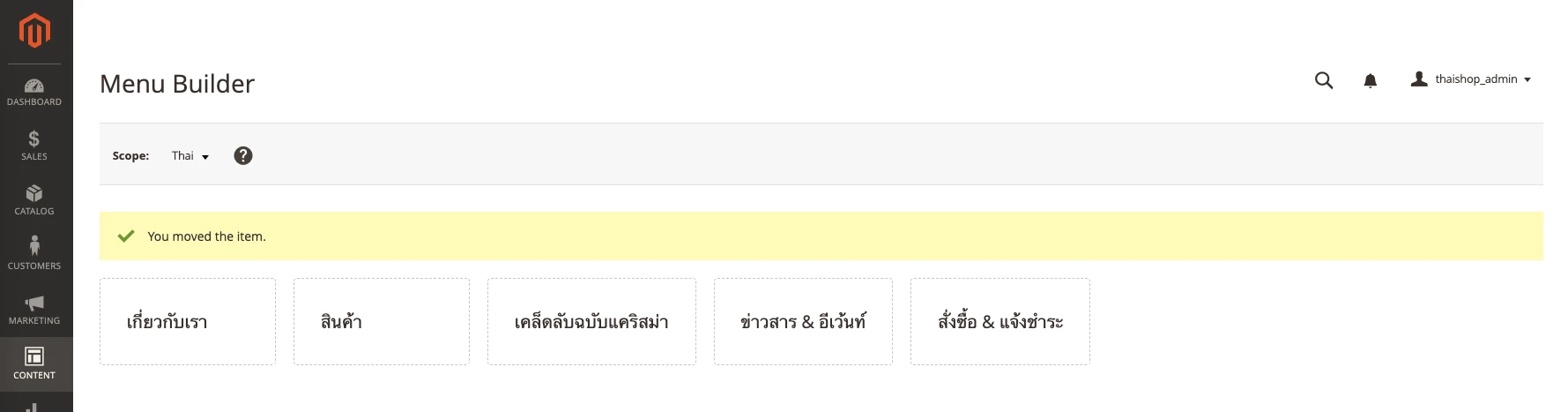
จะเห็นได้ว่า มีเมนูเพิ่มขึ้นมาแล้ว แต่หากเราต้องการเปลี่ยนตำแหน่งของเมนู ทำได้โดยไปที่เมนู Content / Amasty Megamenu / Menu Builder
ใช้เมาส์ลากไปยังตำแหน่งที่ต้องการ แล้ว Refresh หน้าเว็บอีกครั้ง

จะเห็นได้ว่าหน้าเมนูของเราเปลี่ยนตำแหน่งเรียบร้อยแล้ว

