เกี่ยวกับบทเรียน
- Content -> Blocks

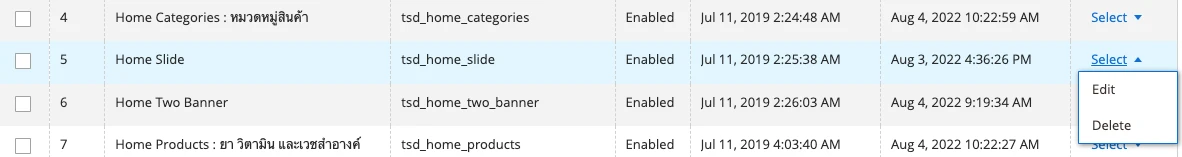
- เลือกแก้ไข Block ที่ชื่อว่า Home Slide กด Select > Edit

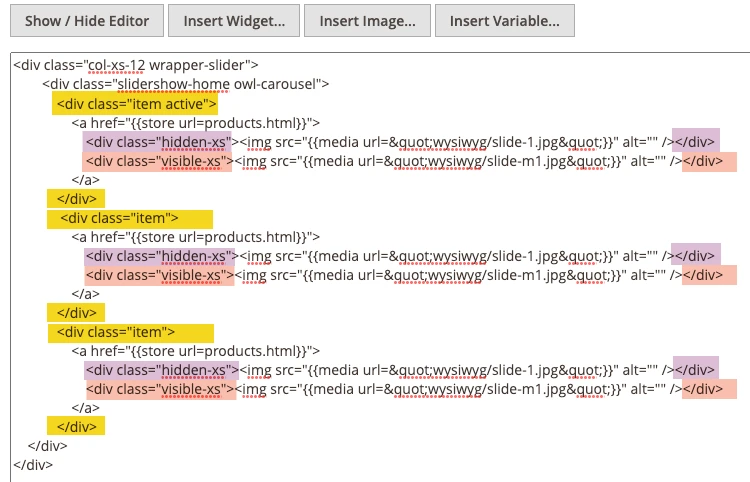
- จากไฮไลท์ตามรูปดังต่อไปนี้
-
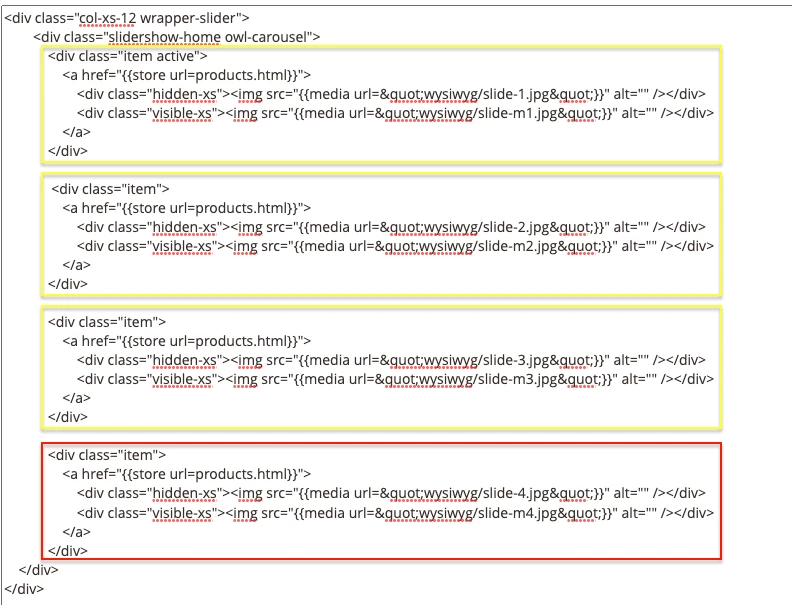
- สีเหลือง (class item)
- จะเห็นว่าในไฮไลท์เหลืองจะเป็น class item คือ สไลด์ที่ 1 2 และ 3 ที่แสดงบนหน้าเว็บ ส่วน </div> เป็นการปิดแต่ละสไลด์นั้น ๆ (<div> content </div>) - สีม่วง (class hidden-xs)
- จะเห็นว่าในไฮไลท์ม่วงจะเป็น class hidden-xs คือ ส่วนที่กำหนดการแสดงรูปภาพในหน้า pc และซ่อนในหน้า mobile - สีแดง (class visible-xs)
- จะเห็นว่าในไฮไลท์ม่วงจะเป็น class visible-xs คือ ส่วนที่กำหนดการแสดงรูปภาพในหน้า mobile และซ่อนในหน้า pc - การเปลี่ยนรูป เปลี่ยนได้ที่ tag <img> ซึ่งให้ทำการกดปุ่ม Insert Image และเลือกรูปภาพ แล้วนำไปแทนที่ tag <img>

- สีเหลือง (class item)
หากต้องการเพิ่มสไลด์หน้าที่ 4 ให้ทำการ copy class item ทั้งหมดมาวางต่อท้าย class item ตัวสุดท้าย

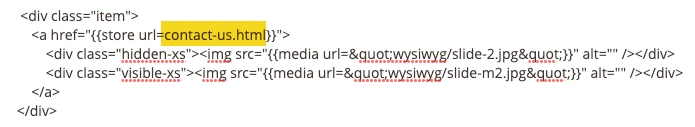
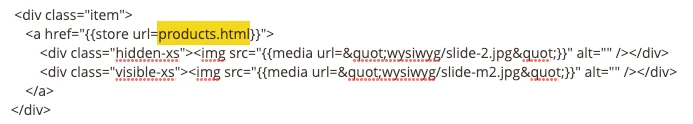
หากต้องการเปลี่ยนลิงค์เมื่อคลิกสไลด์ทำได้โดยนำเอา url ที่อยู่หลังโดเมนมาใส่แทนที่
ก่อน

หลัง
![]()