UX Builder เป็น Plugin ที่ช่วยในการจัดหน้าใน WordPress
การสร้างหน้าโดยการใช้ Ux builder เป็นการสร้างหน้าได้หลากหลายตามความต้องการของผู้ใช้งาน UX Builder มีการใช้งานโดยการลากองค์ประกอบต่างๆ ไปวางในพื้นที่ที่ต้องการบนหน้าเว็บได้โดยมีวิธีการดังนี้
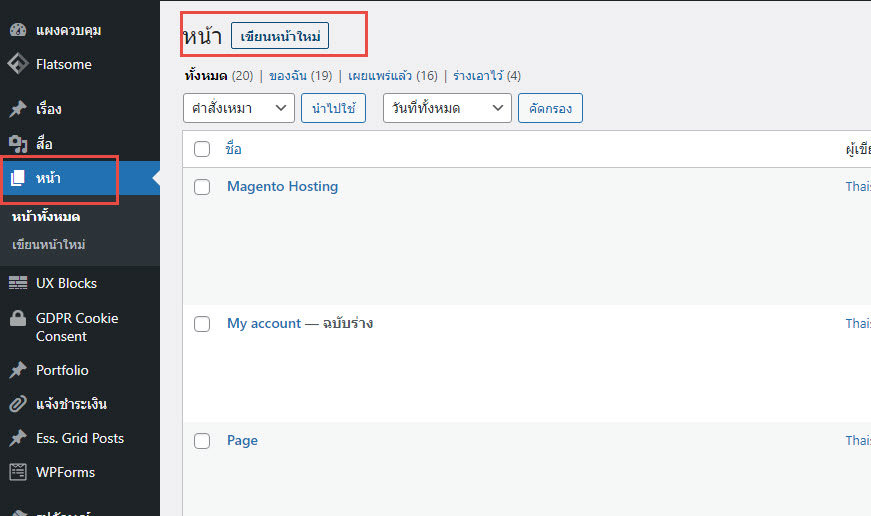
ไปที่ Pages > Add New

1. ใส่ชื่อหน้า
2. จากนั้น Publis เพื่อสร้าง url
3. สร้าง url
4. เลือก Ux builder

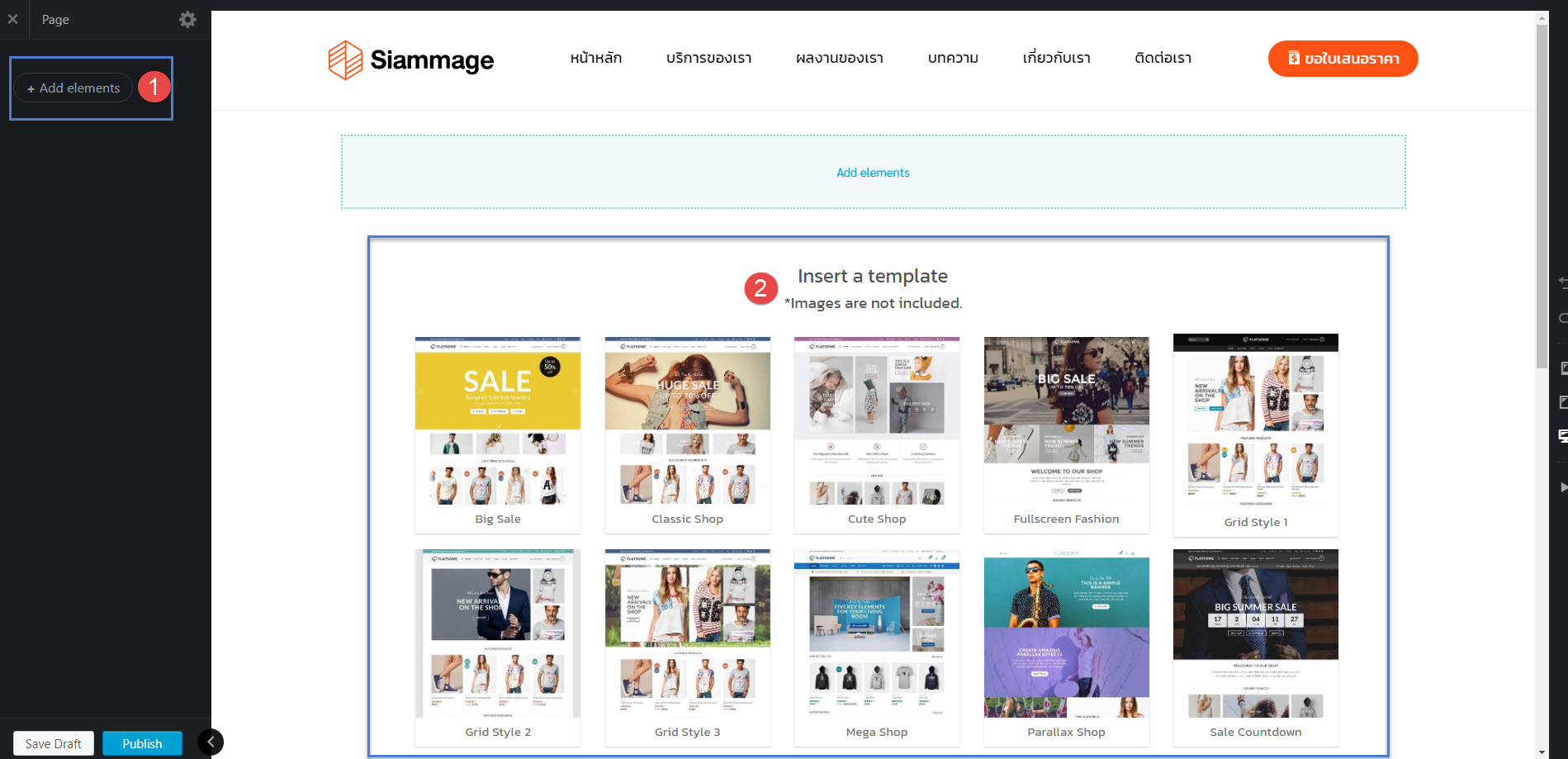
โดยการสร้างหน้า โดยใช้ Ux builder จะสามารถทำได้ 2 วิธี
1. +Add elementer
2. ใช้ template

โดยการใช้ Ux builder นี้จะยกตัวอย่างการใช้ +Add elementer
คลิ๊ก +Add elementer จากนั้นจะมี elementer ขึ้นมาให้เลือกใช้โดยจะสามารถค้นหา elementer ที่ต้องการใช้ได้

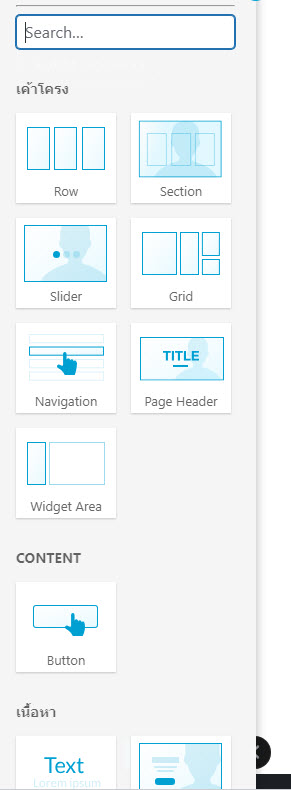
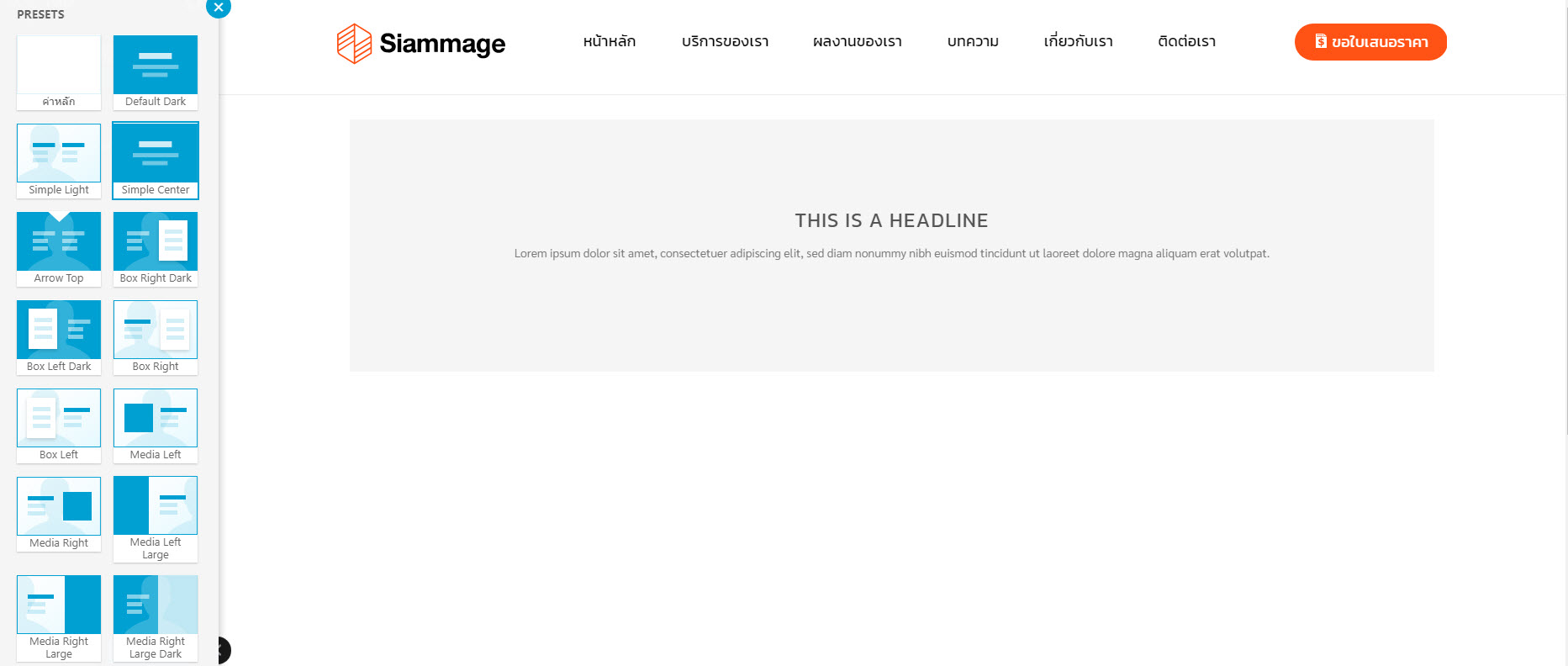
อันดับเเรกต้องทำการเลือกเค้าโครง ว่าต้องการใช้เเบบไหน
เค้าโครง
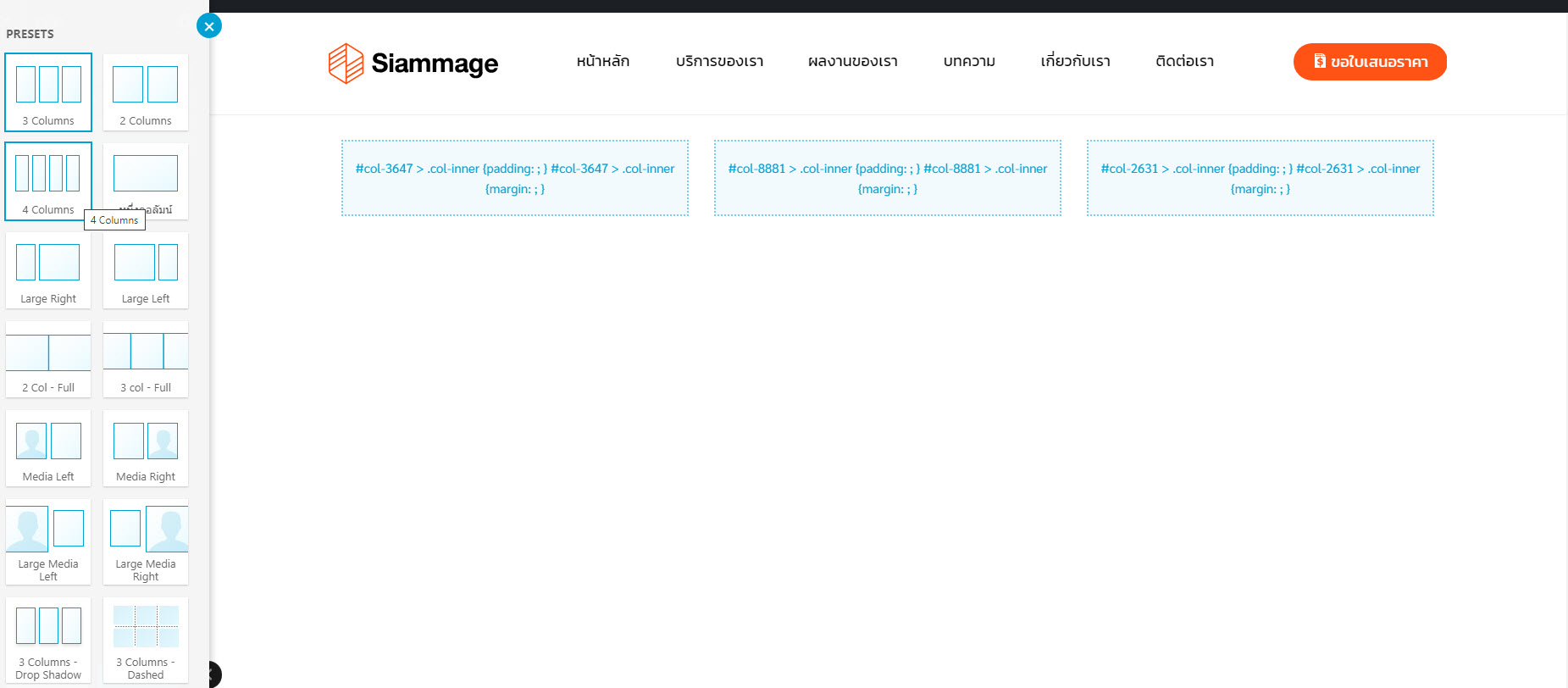
Row
คือ เค้าโครงที่สามารถเเบ่งเป็นคอลั่มตามความต้องการการใช้งานได้ โดยจะมีรูปเเบบต่างๆให้เลือก


Section
คือ เค้าโครงที่สามารถใช้เป็น 2 หรือ 3 คอลั่ม โดยรูปเเบบจะเเตกต่างจาก Row ตรงส่วนที่สามารถเลือกใช้เเล้วจะมี template สามารถใส่พื้นหลังได้ ใส่ text เเละ รูปภาพได้ตามต้องการ


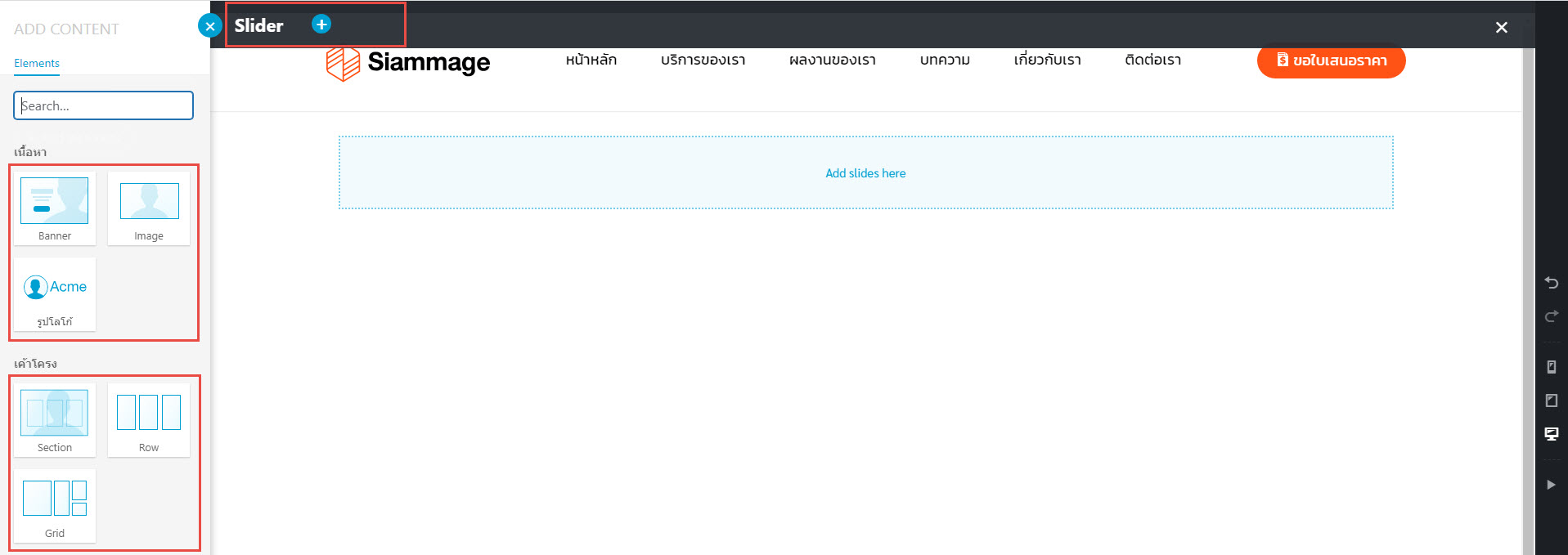
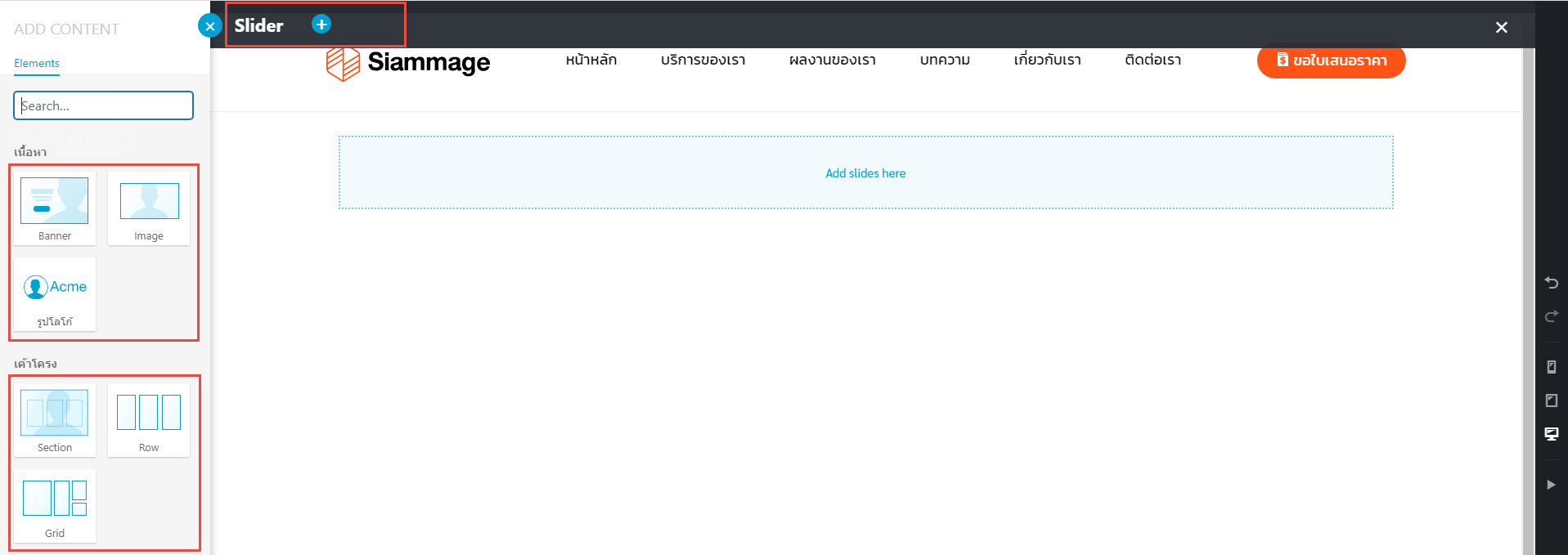
Slider
คือ เค้าโครงที่สามารถจัดรูปเเบบให้สามารถสไลด์ได้ โดยจะสามารถใส่เป็นรูปภาพ เเบนเนอร์ โลโก้ Section เละมีรูปเเบบให้เลือกอีกหลากหลาย


Grid
คือ เค้าโครงที่สามารถจัดรูปเเบบเเถวเเละคอลั่มที่เเตกต่างกัน สามาราถเลือกใช้ได้หลายรูปเเบบเเละยังตั้งสัดส่วนได้ตามต้องการ


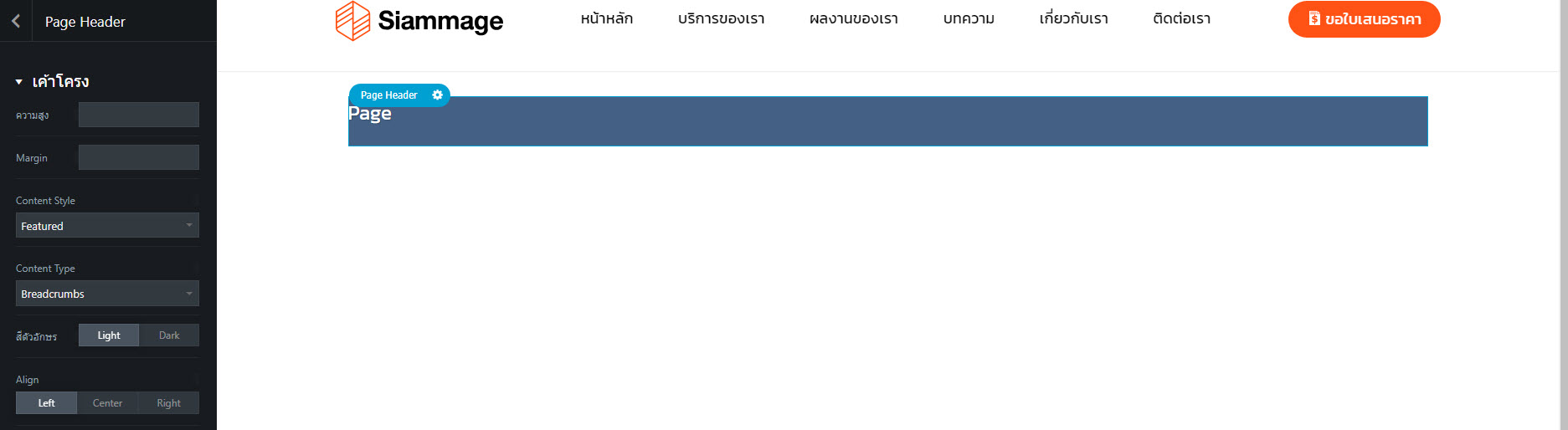
Page Header
คือ เค้าโครงที่ที่เป็นหัวข้อเรื่อง


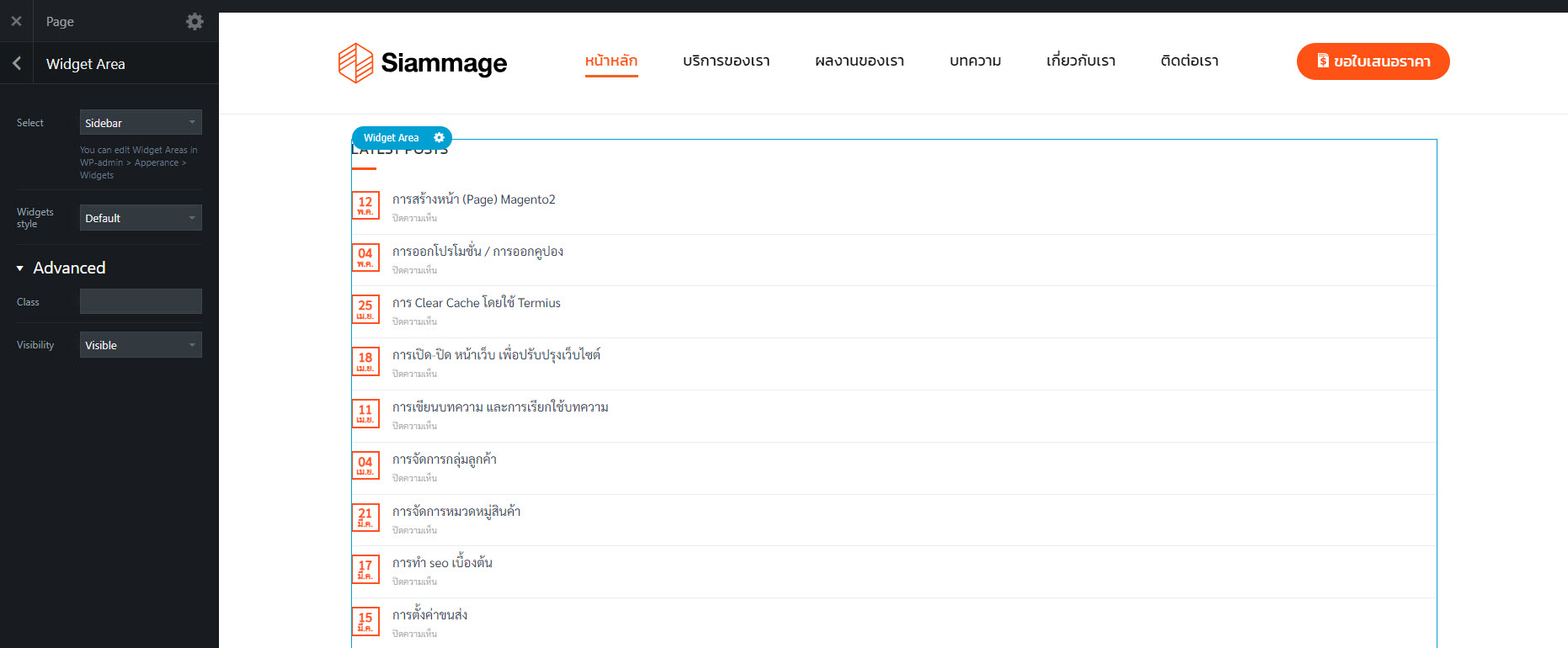
Widget Area
คือ เค้าโครงที่ทำงานร่วมกับ Widget สามารถเลือก Widget ที่ต้องการนำมาเเสดงได้ โดยวิธีการใช้งานสามารถอ่านเพิ่มเติมได้ในการใช้งาน Widget ใน WordPress


จากนั้นเพิ่ม เนื้อหา รูปภาพ ตามความต้องการโดยจะมีรูปเเบบที่หลากหลายให้เลือกใช้งานในการสร้างหน้าต่างๆ เช่น การสร้างสไลด์บนหน้าเว็บ การสร้างเเบนเนอร์ รีวิว ข่าวสารเเละบทความ การเรียกสินค้ามาเเสดงหน้าเว็บ หรืออื่นๆตามความต้องการของผู้ใช้งาน
